혁신적인 사용자 경험(UX)의 E-커머스 21가지 사례
(참고자료: 21 examples of user experience innovation in ecommerce)
지난 10년 동안 E-커머스 분야는 놀라운 수준의 혁신을 거듭해오고 왔고 그 변화와 성장의 속도는 갈수록 점점 더 가속화되고 있는데요, 소비자는 물론, 디지털 마케터들에게도 무척 흥미로운 시대임에는 분명합니다.
그 이유가 무엇일까요? E-커머스 시장은 무척 성숙 단계에 들어선데다 디지털 마케터들은 더욱 똑똑해졌고 민첩해졌습니다. 여기에 사용자 경험(User Experience)을 향상시켜주는 HTML5, CSS3, jQuery 와 같은 새로운 기술들도 한몫 했습니다.
하지만 먼저 여기 몇 가지 단서가 있습니다.하나는 아무리 좋은 요소들을 가지고 있다하더라도 단 하나라도 심각한 저해요소가 있다면 다른 좋은 것들을 상쇄시킬 수 있습니다. 상품 설명 페이지에서 빠진 부분이 있다거나, 검색창 내 글꼴이 매우 작고 흐릿하거나, 사용성 문제에 심각한 오류가 있다든지 말입니다.
두 번째, E-커머스를 거론할 떄는 데이터를 빼놓을 수 없습니다. 마케터는 끊임없이 테스트를 반복하고 측정 및 분석을 해야 하고, 이러한 케이스 스터디를 연구하는 것은 이러한 데이터 분석이 기반으로 이루어져야 합니다. 그러기 때문에 하나의 케이스 스터디를 가지고 자신의 브랜드에 그대로 적용하는 것은 위험할 수 있습니다. 그리고 어쩌면 새로운 것을 적용하는 것은 이와 같이 위험하고 쉽지 않은 결정일 수 있습니다.
위의 모든 활동들을 지원하면서 동시에 무언가 새로운 것을 찾아 적용하는 것은 더더욱 어렵고 위험이 큰 결정입니다. 기존의 E-커머스 원리가 적용되지 않을 수도 있고, 잘 작동하지 않을 수도 있습니다. 그럼에도 불구하고 새로운 것을 끊임없이 갈망하며 혁신을 도모하는 작업은 계속 장려되어야 하는 일입니다.
이러한 새로운 도전을 시도하는 21가지 E-커머스(하나는 모바일 앱) 사례를 소개하고자 합니다. 사용자 경험(UX)에 대한 이들 기업의 접근방식은 주목할만 합니다. 스크린샷을 클릭하면서 직접 체험해보세요.
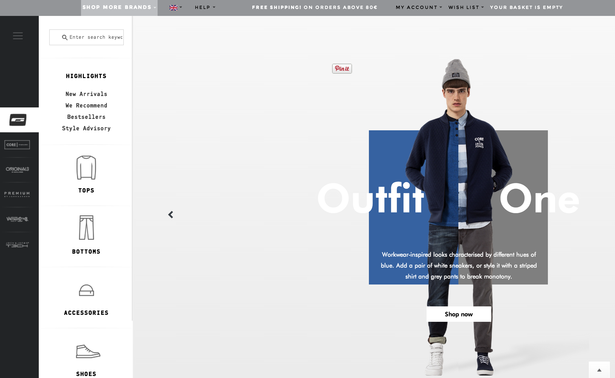
1. Jack Jones
클러스트링(Clustering)은 E-커머스 업계의 뜨거운 핫 이슈 중 하나입니다. 개별적인 제품보다는 전체적인 코디 의상에 포커스를 하는 것은 스마트한 머천다이징(smart merchandising) 기법 중 하나입니다. 게다가 보다 많은 주문을 끌어오는데에 도움이 될 수도 있습니다. 이렇게 잭존스는 방문자들이 여러가지의 의상들을 코디해보고 비교하는데 있어서 좋은 아이디어를 보여주고 있습니다.
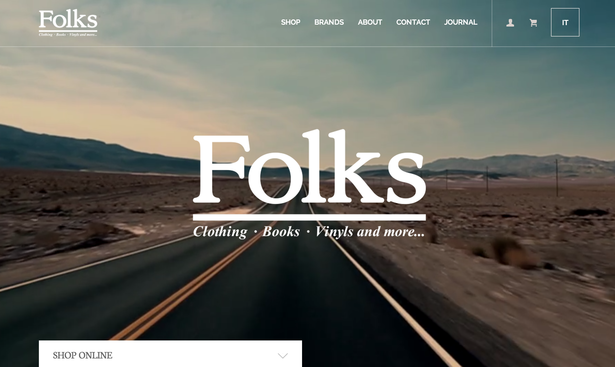
2. Folks
동적 / 애니메이션 효과가 있는 웹사이트 배경은 2014년 웹 디자인 트렌드 중 하나이기도 합니다. 그리고 최근에는 이러한 E-커머스 사례를 몇몇 확인할 수 있었습니다. 폭스는 홈페이지를 방문하면 최근 출시된 신제품이나 프로모션 소식보다는 미국 서부 로드트립( Road trip)을 연상케 하는 애니메이션을 보여주는 식의 특이한 접근방식을 취하고 있는데요,
보통 E-커머스 상식에서는 도저히 이해할 수 없는 접근 방식이지만 거기에는 방문자로 하여금 즉각적으로 기분을 즐겁고 신나게 하는 무언가가 있습니다. 사이트를 방문한 순간 로드트립의 체험에서 빠져나오지 못하게 하는 묘한 매력이 있습니다.
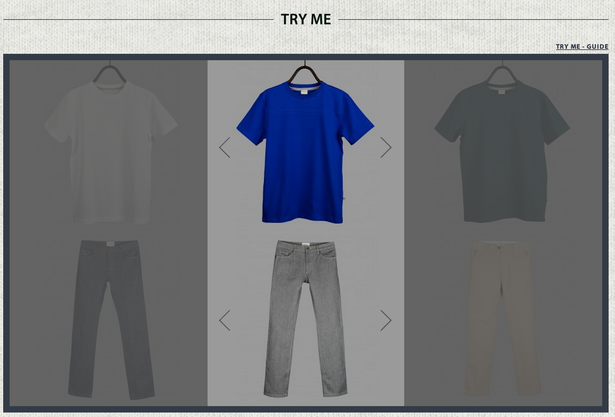
3. Bonarium
드롭다운 메뉴는 제품들을 묘사하는 작은 드로잉 이미지와 네비게이션 레이블을 포함하고 있습니다. 또한 ‘Try Me’ 기능은 위 이미지와 같이 믹스매치(Mix and Match)가 가능한 툴로 실제 오프라인 매장 드레스룸에서 제품을 코디하여 입어보는 듯한 경험을 제공합니다. 정말 즐기지 않기가 어려운 E-커머스 경험이지요.
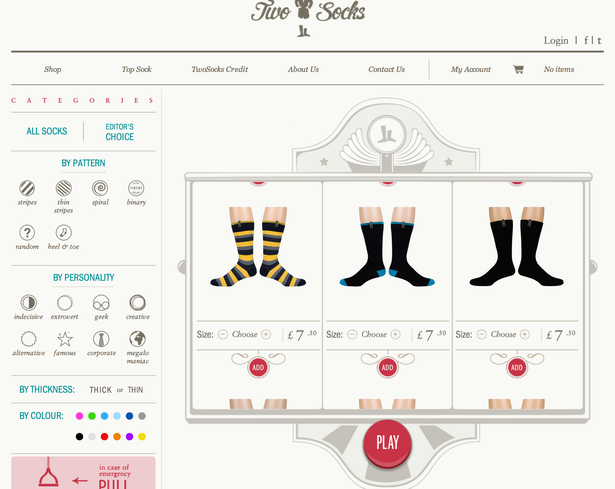
4. Two Socks
우선 카테고리 영역에서 화려한 프리젠테이션을 감상해보십시오. Bonarium처럼 Two Socks는 네비게이션 기능을 위해 단순히 텍스트를 사용하지 않았습니다. 비록 상품 페이지가 주요 정보에서 후순위로 조금 아래에 위치해 있지만 전반적으로 사용자 인터페이스(UI)에 디테일하게 신경을 많이 쓴 것을 확인할 수 있습니다. 예를 들어 자신의 발 사이즈를 명시하지 않았을 경우, 메시지가 뜨면서 간단하게 발 사이즈를 입력할 수 있는 필드가 깜빡거리는 빨간색으로 강조되어 표시되어집니다.
또한 Two Socks는 양말을 사야하지만 쇼핑할 시간이 없는 사람들을 위해 귀여운 ‘비상(PULL)’ 도구를 갖추고 있는데요, 롤렛 게임 방식으로 가장 인기 있는 양말의 조합을 선택하여 고르게 합니다. 정말이지 혁신적인 기능이지요.
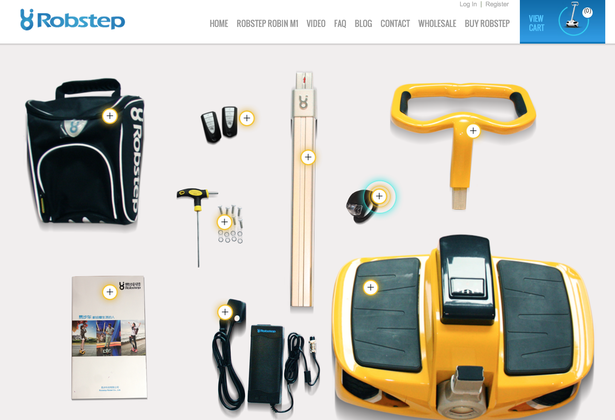
5. Robstep
고화질의 제품 샷, 색상 선택 기능, 그리고 핫스팟처럼 표시되는 네이비게이션 / 발견 툴이 갖춰진 홈페이지.
6. MACK
이 이상의 번들링(bundling) 쇼핑 경험은 없을 것 입니다. 오른쪽 상단에 상단 바에 룸(Room) / 제품(Product) 보기 버튼이 있어 제품 정보를 별도로 보거나 이미 한 방에 인테리어가 되어진 다양한 제품들을 한 번에 볼 수 있게 합니다. 룸 보기 내에서 방 안에 있는 제품 위에 커서를 대면 해당 제품의 정보를 확인할 수 있습니다. 브라우저 모드에서 방문한 쇼핑객에게는 매우 혁신적이고 색다른 체험이지요. 위에서 말한 것과 같이 번들판매 효과가 높아지는 것은 물론입니다.
7. Soulland
제품 설명 페이지 마다 들어가 있는 수많은 영상들로 사이트가 꽉 차있습니다. 물론 무겁고 어수선해보일 수 있지만, 적절한 밸런스를 유지하고 있고 제품 영상으로 인해 쇼핑경험의 현실감을 높였습니다.
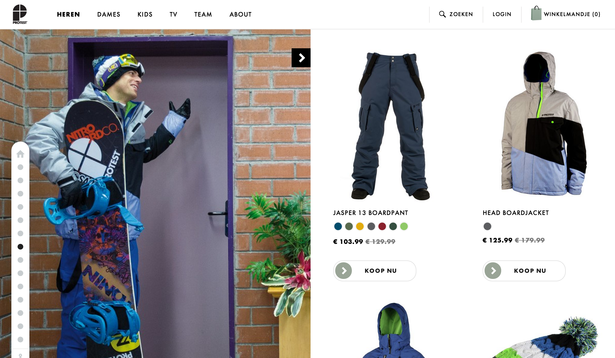
8. Protest
Protest의 아이디어인 lookbook은 풀 스크린의 이미지로 더 자세한 제품 정보를 얻기 위해 오른쪽 메뉴에서 슬라이드 형식으로 제품 페이지가 제공되며 다른 제품을 보기 위해서는 스크롤 혹은 왼쪽에 위치한 네비게이션 바로 또다른 풀 스크린 사이즈의 제품 이미지를 확인할 수 있게 합니다.
그리고 아주 마이크로한 UX이기는 하지만 상하의 다른 lookbook에 이동할 수 있도록 커서의 위치에 따라 마우스 표시가 바뀝니다.
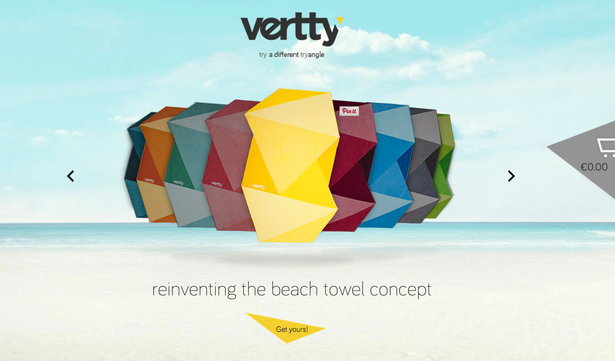
9. Vertty
Vertty는 여러 장의 삼각형의 타올을 이어붙인 듯한 모양으로 비치타올을 재탄생시킨 매력적인 브랜드입니다.
Vertty의 홈페이지는 방문자가 마음에 드는 색상을 선택할 수 있도록 회전 목마 형태의 초기 랜딩 페이지를 제공합니다. 일반적인 제품 페이지에서 할 수 있는 것 처럼 선택된 제품 이미지와 ‘get yours’ 버튼으로 원하는 비치 타올 색상으로 바로 다시 바꾸거나 구입할 수 있습니다.
10. Bellroy
Bellroy의 ‘Slim Your Wallet’ 캠페인에는 매력적인 부분이 매우 많습니다. 믹스매치된 아름다운 타이포그래피(typography), 아이콘 기반의 네비게이션 기능, 지갑 두께의 변화를 드라마틱하게 비주얼로 보여주는 식의 기능을 구현하는 재생 슬라이더 등 말이지요. 이 모든 것들이 제품 판매 과정에서 방문자로 하여금 이 사이트가 사랑스럽게 보여지게 합니다.
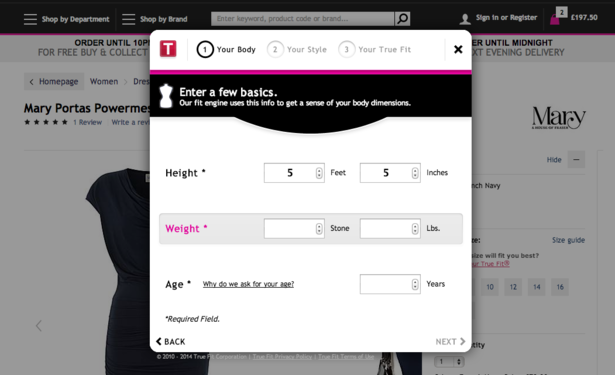
11. House Of Fraser
House of Fraser의 웹사이트가 새로 개선된 점은 많은 것들을 잘 수행하면서 쇼핑객들이 자신에게 적합한 것을 찾는 것을 도와줌으로써 반품을 최소화하시키는 True Fit 툴을 사용하게 할 수 있게 된 점입니다. 스마트한 기술과 동적인 콘텐츠가 이를 완성시켰지요.
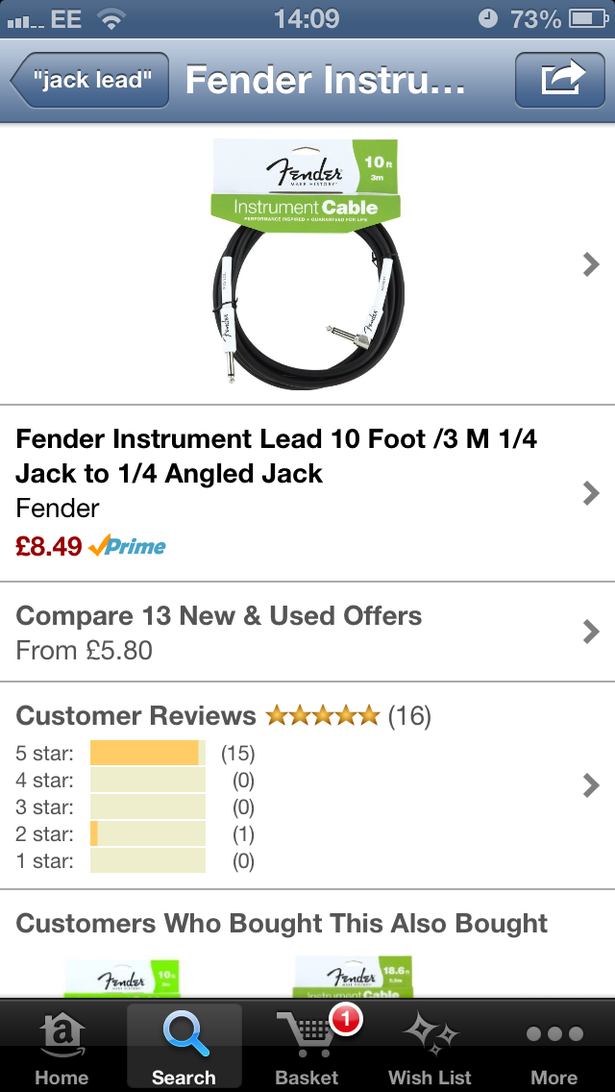
12. Amazon
아마존 모바일 앱을 통해 장바구니에 제품을 담으면 진동이 울리게 됩니다.
13. Currys
검색창에서 작은 마이크 아이콘을 확인할 수 있습니다. 이 뜻은? 그렇습니다… Currys와 함께 E-커머스 업계에도 음성 검색이 지원되기 시작했습니다.
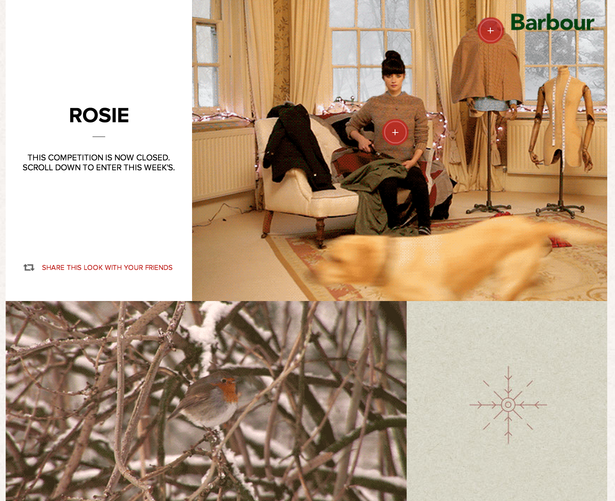
14. Barbour의 크리스마스 사이트 사용자 경험
사이트 내 애니메이션 효과를 보셨나요? 활활 타오르는 불, 눈송이, 스크롤의 움직임에 따라 사이트의 배경 및 오브젝트가 시간차를 두고 면하는 기술인 시차 스크롤링(parallax scrolling), 뛰어다니는 개, 영상 속에서 나오는 다양한 핫스팟 지점과 울새(robins)… 이 귀여운 울새를 사랑하지 않을 이 누가 있을까요?
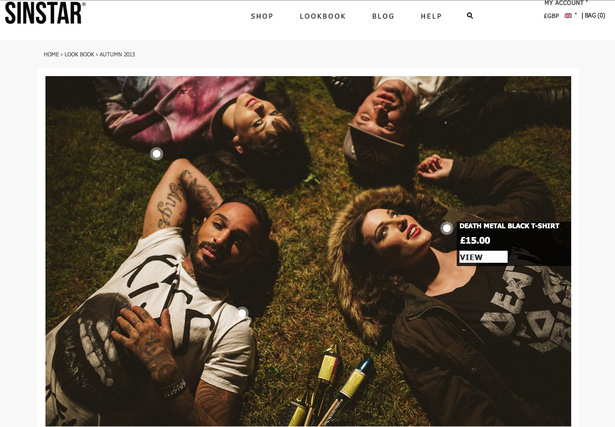
15. Sinstar
여기 lookbook과 핫스팟으로 구성된 또 하나의 온라인 의류 쇼핑몰이 있습니다.
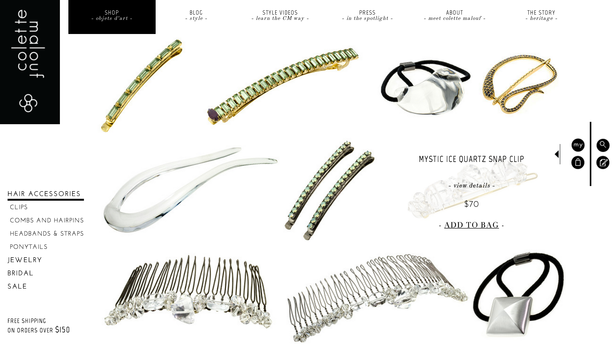
16. Colette Malouf
고화질의 제품 이미지에 포커스하되, 제품 이미지 위에 커서를 올려놓을 때마다 호버(Hover) 스타일로 흐릿해진 제품 위에 텍스트로 상세한 제품 정보가 뜨는 매우 깔끔하고 직관적인 E-커머스.
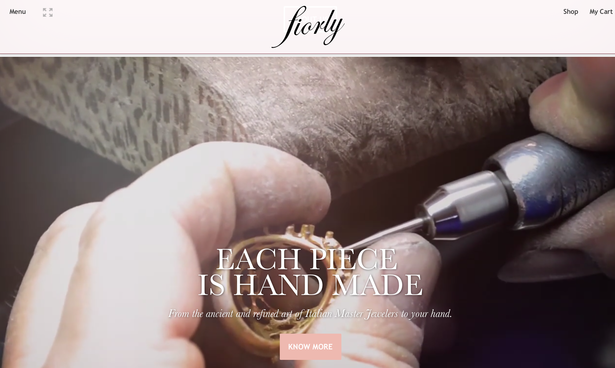
17. Fiorly
브랜드, 제품, 소비자와 관한 수많은 레이저 절삭기 콘텐츠를 갖춘 이 사이트는 매우 깨끗한 이미지에 포커스하고 있습니다. 다른 21가지 사례 중 가장 혁신적인 사례는 아니지만 확실히 제품의 종류와 성격에 적합한 느낌을 만들고 있습니다. 특히 보석 공예 전문가가 나온 영상은 소비자들에게 이 제품이 어떠한지 가장 잘 표현해주고 있습니다.
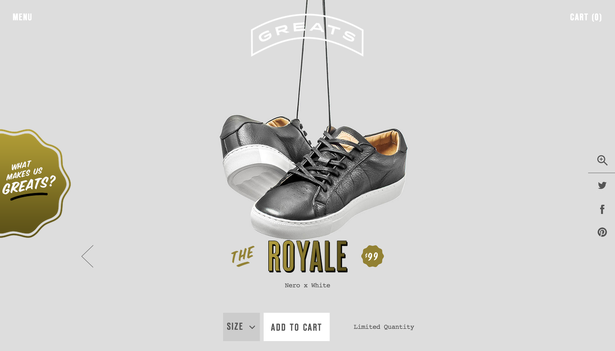
18. Greats
신발의 모양을 입체적으로 살펴볼 수 있게 신발을 회전시킬 수 있습니다.
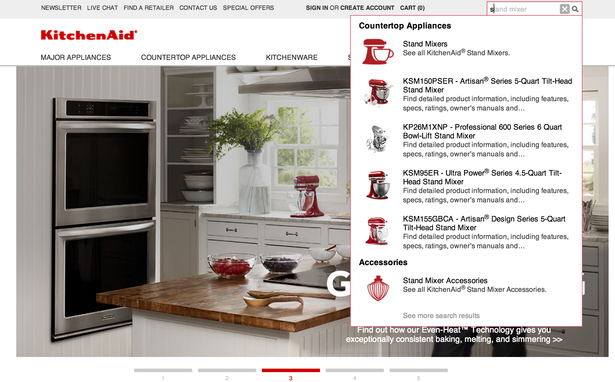
19. KitchenAid
KitchenAid는 자동완성 기능을 포함한 매우 훌륭한 제안 검색 기능을 제공하고 있습니다. 물론 이것은 KitchenAid 만의 고유한 기술은 아닙니다. 그렇지만 그 동안 정말 많은 리테일 업체들이 이러한 서비스를 도입하려 노력하지 않았던 것은 분명합니다.
20. Noon
단순히 이미지만으로 사이트내 모든 커뮤니케이션과 스토리를 완성하는 초울트라급의 이미지 위주의 접근 방식을 보여주고 있습니다.
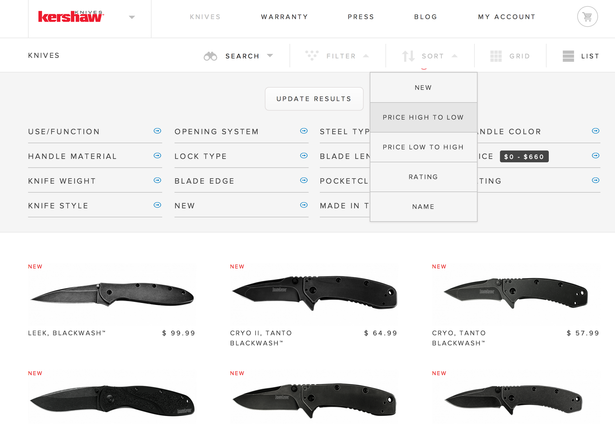
21. Kershaw Knives
Kershaw Knives는 매우 뛰어난 사용감을 자랑하는 E-커머스입니다. 제품을 고르는 복잡하고 많은 생각을 심플한 네비게이션 및 특징에 따른 필터링 기능으로 없애주고 있습니다. 그 뿐만 아니라 사이트 이곳저곳 매우 디테일한 요소들을 많이 찾아볼 수 있습니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.