웹 디자인에서 미니멀리즘을 사용하는 방법
(참조 자료: How to Use Minimalism in Web Design (And Why You Should)
브랜드 웹사이트가 미니멀하고 심플한 것이 마음에 드시나요? 심플함은 디자인에서는 미묘하게 세련되어 보입니다
웹디자인의 미니멀리즘은 쉽게 따라할 수 있는 네비게이션, 창의적이고 부드러운 레이아웃, 호환성, 적은 콘텐츠 및 업계 적합(industry-appropriate) 디자인과 같은 핵심 요소를 구현합니다. 미니멀리즘은 1960년에 처음으로 인기를 얻었고 그 이후로 더욱 유명해졌습니다.
브랜드가 미니멀한 디자인의 웹사이트를 가지고 있을 때, 사람들이 오히려 더 집중할 수 있기 때문에 거의 이 미니멀리즘이 잘못될 일은 없습니다. 75%의 사람들은 브랜드 웹사이트의 디자인을 가지고 브랜드를 평가하고 신뢰하게 됩니다. 즉 브랜드는 더 미니멀리즘해질수록, 더 많은 오가닉 트래픽을 받을 수 있을 것입니다.
40%의 사람들은 빠르게 로딩되지 않는 웹사이트에 방문하지 않을 것입니다. 미니멀리즘 디자인은 여전히 강력합니다. 이는 방문자들을 여전히 유혹하는 미적 느낌과 더 즐겁게 만드는 크리에이티브한 특징을 가지고 있습니다.
아래 글에서는 미니멀리즘 웹디자인의 핵심 요소, 이점과 영감을 위한 베스트 프래티스를 소개합니다.
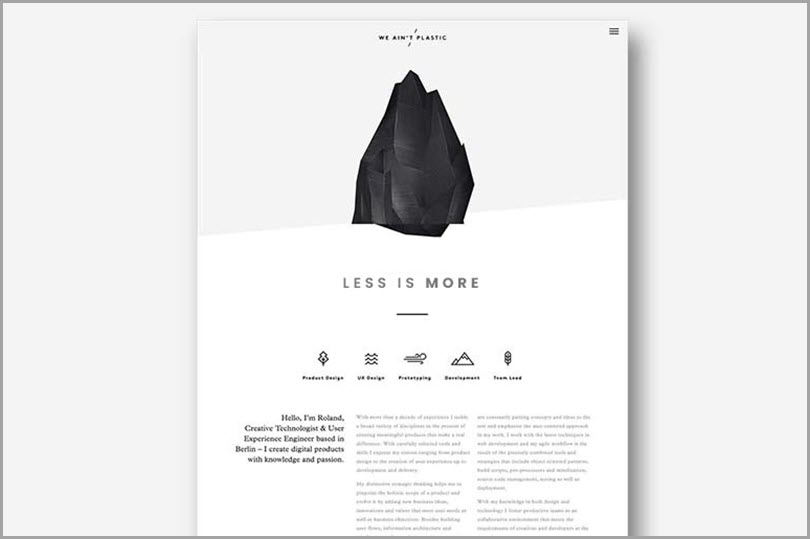
적을수록 좋다
유명한 인용구 ‘Less Is More’는 미니멀리즘 웹사이트 디자인의 단순하면서도 창의적인 디자인을 강조합니다. 어떤 웹사이트들은 너무 어수선하고 많은 콘텐츠로 좋은 사용자 경험을 제공하지는 못합니다. 많은 웹사이트들이 방문자들의 주의를 산만하게 만드는 수많은 요소로 인해 고객들을 놓치고 있습니다.
아래 웹사이트는 미니멀하기 때문에 판매 목적으로서는 매우 환상적입니다.
콘텐츠 전달 방법
일부 웹사이트는 너무 많은 콘텐츠로 인해 매우 어수선한 상태입니다. 웹디자인이 심플할수록 웹사이트 콘텐츠를 더 깔끔하게 추가하여 고객을 교육시킬 수 있습니다. 웹사이트에 콘텐츠가 너무 많으면 방문자들의 주의가 분산되고 오가닉 트래픽과 ROI가 감소할 수 밖에 없습니다.
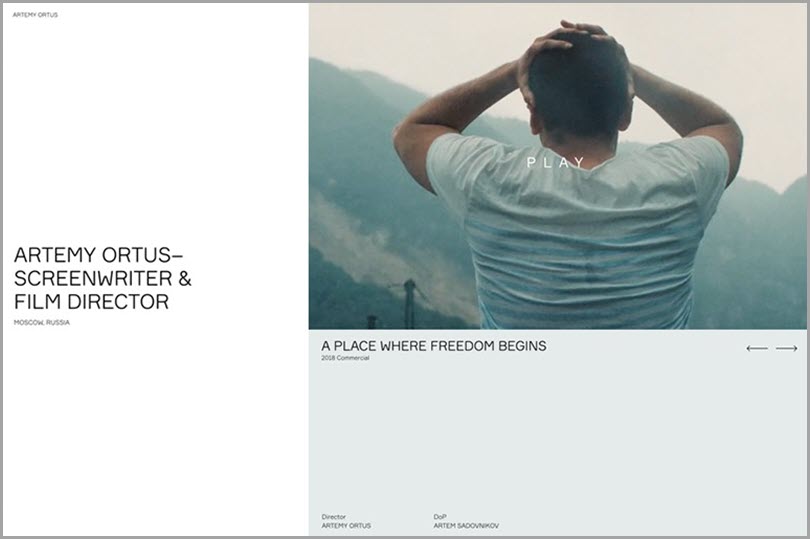
작가, 음악가, 감독, 사진작가, 운동선수, 예술가들이 팬들의 관심을 끌기위해 항상 최소한의 웹사이트 디자인을 유지하는 건 놀랄 일은 아닙니다.
모스크바에 본사를 둔 유명한 감독 아르테미 오르테스는 매우 미니멀한 웹사이트 디자인을 가지고 있습니다. 이 슬라이드 쇼는 어수선한 요소는 전혀 보여주지 않고 팬들을 즐겁게 만드는 매우 창의적인 디자인을 가지고 있습니다.
또 다른 예시는 Ginza 레스토랑입니다. 이 웹사이트는 미니멀한 웹사이트 디자인의 매력을 그대로 유지하면서 타깃 고객들을 공략하기 위해 콘텐츠를 살짝만 노출시킵니다.
UX/UI 에서의 미니멀리즘
UI/UX 디자인은 모든 웹사이트의 핵심 요소입니다. 일부 UI/UX 디자인은 수많은 애니메이션, 콘텐츠, 그래픽 및 이미지 요소로 둘러쌓인 경우가 있습니다. 이는 보기에도 너무 답답하고 어수선해보입니다.
따라서 미니멀한 UI/UX 디자인이 훨씬 더 매력적입니다. Inlay의 웹사이트 디자인은 이러한 미니멀한 UI/UX 디자인의 훌륭한 예시입니다.
- 복잡한 UI/UX 디자인, 둔탁한 그래픽, 클릭이 어려운 버튼 혹은 어수선한 버튼은 웹사이트를 더욱 복잡하게 만듭니다.
- 최소한의 UI/UX 디자인으로 복잡하지 않은 아웃룩과 환상적인 사용자 경험을 통해 방문자를 즐겁게 할 수 있습니다.
또한 미니멀하지 않은 웹사이트는 많은 부분을 디자인하면서 실수를 할 수 있기 때문에 디자이너들에게 더욱 어렵습니다. 이처럼 미니멀한 웹사이트는 디자이너들에게도 작업하거나 걱정할 요소들을 덜어주게 됩니다.
완벽한 네비게이션과 링크
사용자 친화적인 네비게이션일수록 사용자가 웹사이트에 더 많이 방문하고 참여하게 됩니다. 어떤 웹사이트들은 방문자들을 떠나게 만드는 형편없는 네비게이션과 링크를 가지고 있습니다.
- 미니멀한 웹사이트 디자인은 항상 심플한 네비게이션과 특정 주제 또는 이미지에 대한 링크가 필요합니다.
- 네비게이션은 고객들로 하여금 구매 혹은 특정 액션을 취하도록 안내되어야 합니다.
- 심플한 네비게이션을 통해 웹사이트에 더 쉽게 액세스하고 사용할 수 있습니다.
직관적이고 간단한 네비게이션은 항상 방문자들이 실제로 찾고 있는 것을 찾을 수 있도록 도와줍니다.
매력적인 색상 대비
어떤 웹사이트들은 Creative Parks와 Crowns & Owls와 같은 흑백 테마를 가지고 있습니다. 미니멀한 웹사이트 디자인은 단순한 2가지 혹은 최대 3가지 색상 조합을 사용합니다.
더 적은 색상으로 사용자들을 유혹합니다. 화이트 컬러는 다른 웹사이트 요소를 강조할 수 있기 때문에 디자이너 사이에서 가장 선호됩니다.
- 최소한의 색상 대비는 중요한 요소를 효과적으로 하이라이트합니다.
- 이것은 웹사이트를 더욱 매력적으로 만듭니다.
- 색상은 심리학적으로 접근해서 브랜드와 타깃 고객에 맞춰 색상을 선택합니다.
- 최소한의 색상 대비도 타이포그래픽과 이미지에 도움이 됩니다.
네거티브 공간
네거티브 공간(Negative space)을 사용하면 방해받지 않고 요소를 화면에 표시할 수 있습니다. 화이트 스페이스(White Space)라고도 불리우는데, 특히 홈페이지(다른 페이지에서도 구현 가능)에서의 창의적인 요소 사이의 특정 영역을 지칭합니다.
- 네거티브 공간은 콜투액션(CTA)을 강조합니다.
- 네거티브 공간의 깊이를 알기 위해 사진이나 미술 수업을 들으세요.
- 방문자의 콘텐츠 가독성을 향상시킵니다.
- 또한 웹사이트의 기본 요소 간에 균형을 유지합니다.
네거티브 공간이 특정 이미지나 콘텐츠를 중심으로 회전할수록, 깨끗하고 넓은 환경 때문에 요소들이 방문자들에게 더 잘 들리고 매력적일 것입니다. 네거티브 공간은 또한 웹사이트에 정교한 분위기를 제공합니다.
미니멀한 디자인 성공 사례
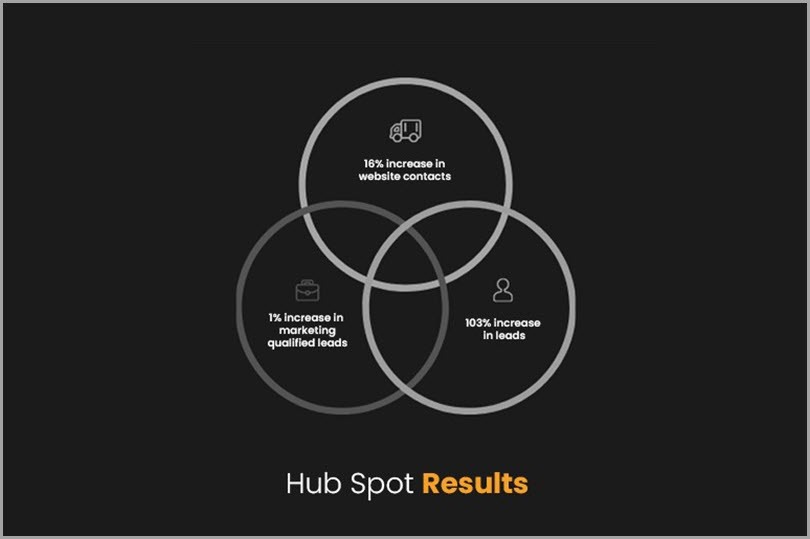
HubSpot
인바운드 마케팅 플랫폼 기업인 HubSpot의 웹사이트 디자인 사례는 높은 ROI를 달성하기 위한 웹사이트 디자인의 진화를 보여줍니다.
HubSpot의 월간 방문자들은 8,000개 이상의 회사와 90개 이상의 국가에서 거의 400만 명에 달했습니다. HubSpot은 전환율을 높이기 위해 웹사이트 디자인을 최적화하기로 결정했습니다.
그 결과
- 웹사이트 문의에서의 ROI 16% 증가
- 리드 수가 103% 증가
- 마케팅 검증 리드(MQL)가 41% 증가
HubSpot은 신제품을 출시하기 전에 짧은 시간 안에 그것을 하기를 원했습니다. UX 디자이너인 오스틴 나이트는 다른 전문가(시각 디자이너, 개발자, 마케터)와 함께 웹사이트 디자인 프로젝트를 주도하고 미니멀하게 디자인했습니다.
Candyland
Candyland는 유명한 전자상거래 웹사이트입니다. 2003년에 처음 전자상거래 웹사이트를 구축했고, 3년 후에는 전환 극대화를 위해 새롭게 웹사이트 리디자인을 했습니다.
디자이너는 Candyland의 웹사이트를 바꾸는데 불과 48시간 밖에 걸리지 않았습니다. 주요 목표는 잠재 고객을 확보하고 오가닉 트래픽을 확보하며, 웹사이트의 코딩 및 백엔드에 완벽하게 엑세스하고, 더 빠르고 안정적인 고객 서비스를 선보이는 것이였습니다.
- Candyland는 최신 웹사이트 디자인 요소로 웹사이트를 업데이트했습니다.
- 디자이너는 제품과 콘텐츠 전략을 관리하기 위한 백엔드 엑세스를 제공합니다.
- 디자인은 브랜드의 원소유자로부터 영감을 받았습니다.
- 그 프로젝트는 더 많은 전환과 더 많은 검색 엔진 성능을 보여줍니다.
결론
디지털 공간에서의 브랜드 이미지를 관리하고 미니멀리즘과 같은 최신 디자인 트렌드로 웹사이트를 구축해야 합니다.
오늘 다룬 게시물에서는 웹디자인에서 미니멀리즘의 중요성, 핵심 요소, 이점, 브랜드가 미니멀리즘 디자인 원리로 웹사이트를 개편한 후 전환 문제를 해결하고자 했습니다. 웹사이트의 미니멀리즘은 매력적이고, 접근하기 쉽고, 매력적이고, 탐색하기에 심플하기 때문에 필수적입니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net