CTA 버튼 최적화 15가지 방법
(참조 자료: 15 Tips to Optimize Your CTA Buttons for Conversion)
여러분이 가지고 있는 전환에 대한 모든 지식과 경험을 아주 작은 공간에 집중해야 하는 시간, 바로 CTA(Call To Action) 버튼입니다.
하나의 작은 이 버튼은 온라인 비즈니스의 성패를 가릴 수 있을 정도로 매우 중요한 역할을 합니다. 만약 CTA가 잘 만들어지지 않았다면 성공적인 마케팅이 되기 어려울 것입니다. 그래서 많은 마케터들이 적지않은 시간과 돈을 투자하여 CTA 버튼을 최적화하기 위해 노력하죠.
여기서 더 중요한 것은 CTA 버튼이 비즈니스 성과에 어떻게 기여를 하고 있는지 확인하는 것입니다. 오늘은 CTA 버튼을 어떻게 최적화하는지에 대해서 알아보도록 하겠습니다. 우선 그 전에 왜 CTA 버튼이 이토록 중요한지 그 부분부터 짚고 넘어가도록 하겠습니다.
CTA 버튼을 최적화 해야 하는 이유는?
CTA 버튼은 방문자가 이미 관심을 갖고 찾아온 콘텐츠와 그 보다 더 높은 가치를 가진 콘텐츠 사이의 가교 역할을 합니다.
“CTA 버튼은 관련성이 있어야 하고 설득력있어야 하기 때문에 제대로 작동 하려면 약간의 노력이 필요합니다”
일반적으로 웹사이트에 전략적으로 배치하여 방문자가 리드 또는 고객이 되도록 권장하는 버튼, 링크 혹은 이미지입니다.
그것에 대한 최적화 작업은 디자인과 카피, 그리고 여러분이 생각하는 다른 요소들까지 전통적이거나 혹은 비전통적인 방식 모두 취할 수 있습니다. 거의 모든 경우에 말 그대로 수 백가지가 넘는 옵션들이 있지요.
CTA 버튼은 사용자가 원하는 어떤 상황에서도 사용할 수 있습니다.
전환과 전환을 차별화하는 진실의 순간이 됩니다.
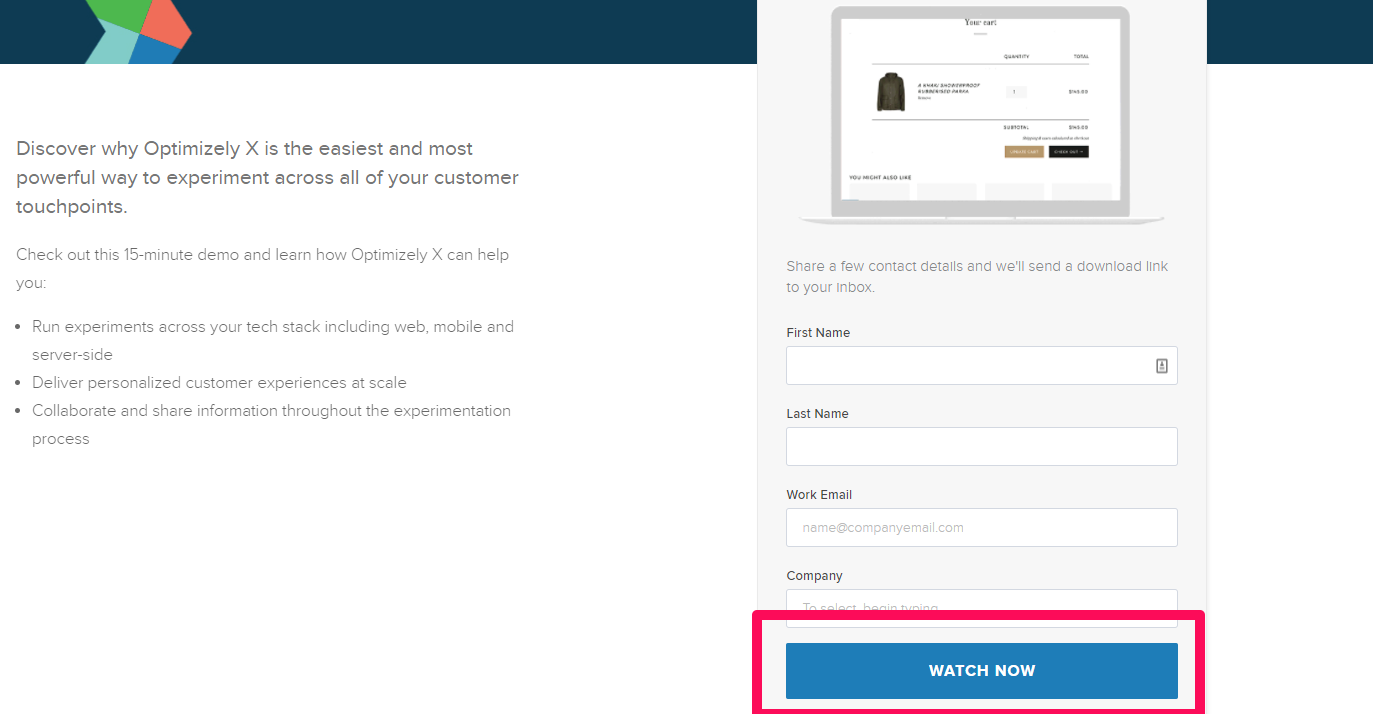
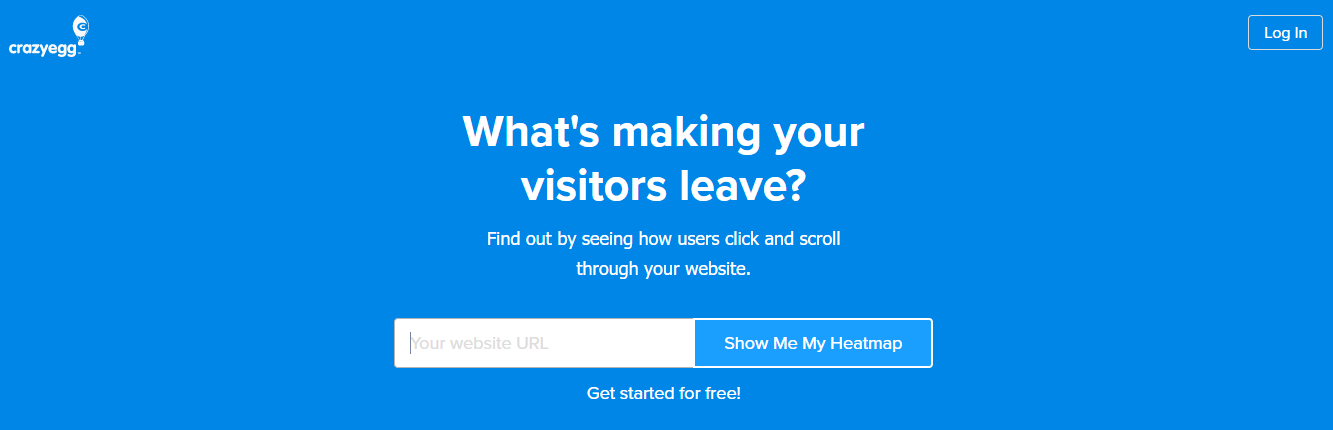
다음은 Optimizely 에서 수행할 수 있는 예제들입니다.
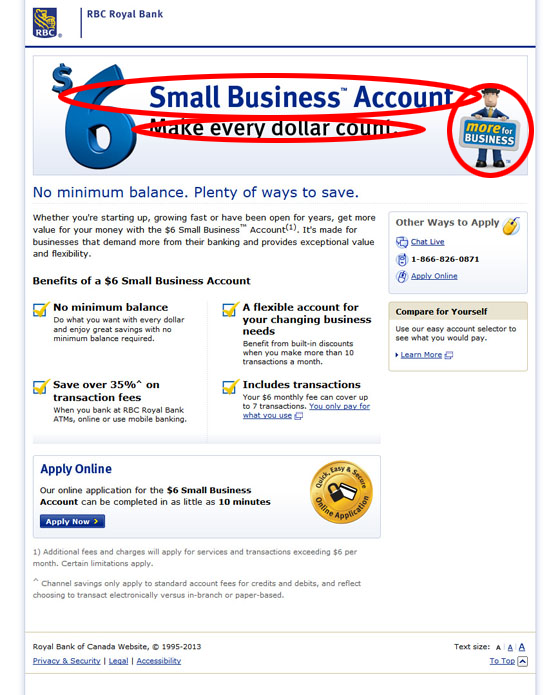
위에서 보시다시피 강조 표시된 버튼은 일반적인 랜딩 페이지에서 볼 수 있는 전형적인 CTA 버튼 예시입니다.
이 페이지에는 관련된 문구와 정보를 기입할 수 있는 필드가 있습니다.
그것보다 더 기본적인 것을 얻을 수는 없습니다.
이 버튼을 좀 더 특별하게 하기 위해서 오디언스들에게 감정을 일으켜야 합니다.
Marketing Experiments에 따르면, 소비자는 이메일 또는 랜딩 페이지에서 CTA 버튼을 클릭할 때, 6단계의 과정을 거칩니다.
- 주의 끌기(Arrest attention)
- 연결 만들기(Build connection)
- 구축 문제(Build problem)
- 구축 관심(Build interest)
- 서스펜스 구축(Build suspense)
- 모멘텀 이동(Transfer momentum)
여러분의 CTA는 이 6단계 중 가장 마지막 단계이며 최적화 작업은 랜딩 페이지 내 카피에서 CTA로 원활하게 전환되는 것을 모두 포함합니다. 오늘 소개하는 15가지 팁들은 이러한 작업을 위해 도움을 줄 것입니다.
버튼 색상 같은 간단한 수정만으로 CTA 버튼에 큰 영향을 줄 수 있는 방법들을 알아보도록 하겠습니다.
1. CTA 버튼을 돋보이게 만드는 색상을 사용하세요.
먼저 CTA 버튼의 색상은 흰색, 회색 혹은 검은색이 아닌 것이 좋습니다. 그 색상들을 넘어선 눈에 잘 띄는 색상이어야 합니다.
색상 조합의 수는 그라데이션, 그림자, 글꼴, 테두리 등 다양한 옵션들과 함께 무궁무진합니다. 아래 간단한 색상 선택 체크리스트를 통해 쉽게 자신만의 색상을 정할 수 있을 것입니다.
- 컬러풀한 색상이어야 합니다.
- 배경 색상에서 눈에 잘 띄는 색상이어야 합니다.
- 배경 색상과 충돌하지 않아야 합니다.
- 방문자의 주의를 끌어야 합니다.
선택한 색상이 방문자들의 주의를 잘 끄는지 확인하려면 다양한 버튼을 만들어 해당 페이지에서 다양하게 비교해보는 것도 좋습니다.
http://buttonoptimizer.com 를 사용하여 이 같은 버튼을 만들 수 있습니다.
배경 색상에 CTA 버튼을 갖다 대놓고 1초만 살펴보십시오. 어느 것이 가장 눈에 잘 띄나요? 어느 것이 가장 먼저 보이나요?
이 의사 결정의 많은 부분은 사이트 전체의 색 구성, 기존 디자인 요소나 배경 색상에 따라 달라집니다.
이 섹션을 과대 광고로 간주하기 전에 이러한 유형의 최적화는 테스트된 결과를 기반으로 해야 합니다.
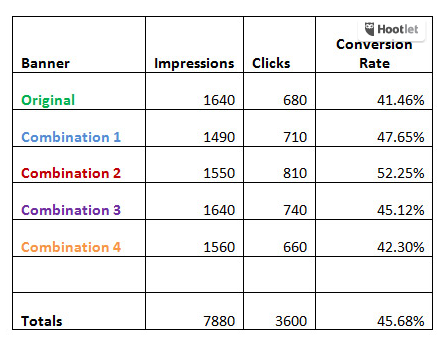
아래는 CTA 버튼의 다양한 색상이 클릭율에 어떻게 영향을 미치는지 알아보기로 결정한 최근 사례입니다.
처음엔 원래의 녹색의 CTA 색상을 선택하였고,
그런 다음, 네 가지의 다른 색상들과 비교해보겠습니다.
CTA 버튼 색상 이외에 다른 랜딩 페이징 요소들은 그대로 유지되었습니다.
그리고 그 결과는 아래와 같았습니다.
보시다시피, 모든 단일 색상 변경은 원래의 것보다 성능이 더 좋았습니다. 오렌지 색상은 오리지널과 비교하여 단 1% 차이 밖에 안났지만 전반적으로 다른 색상들은 월등한 성과를 보였습니다.
단일 버튼의 색상을 변경하기만 하면 클릭율이 10% 이상 증가하였습니다.
여러분도 CTA 버튼 색상을 테스트해본다면 아래와 같은 결과가 나올 수도 있습니다. 최적의 CTA 버튼 색상을 알 수 있는 유일한 방법은 바로 테스트 뿐입니다.
2. CTA 디자인을 단순하게 유지하세요.
어떤 이들은 버튼을 눈에 띄게 하기 위해 이미지를 넣거나, 화살표, 혹은 CSS 효과를 주는 경우가 많습니다.
이것은 정말 실수와 같은 일입니다. 가장 효과가 좋은 버튼은 간단한 설명과 과하지 않은 단순한 디자인이라는 것이 수많은 테스트를 통해 입증되었습니다.
예를 들어 Midas Media는 최근 90가지의 고화질 CTA 버튼 테스트를 실시하여 밝혀낼 수 있는 것을 확인했습니다. 그들이 발견한 사실은 비교적 단순한 디자인은 비교적 정교한 디자인의 버튼보다 더 좋은 결과를 보인다는 것입니다.
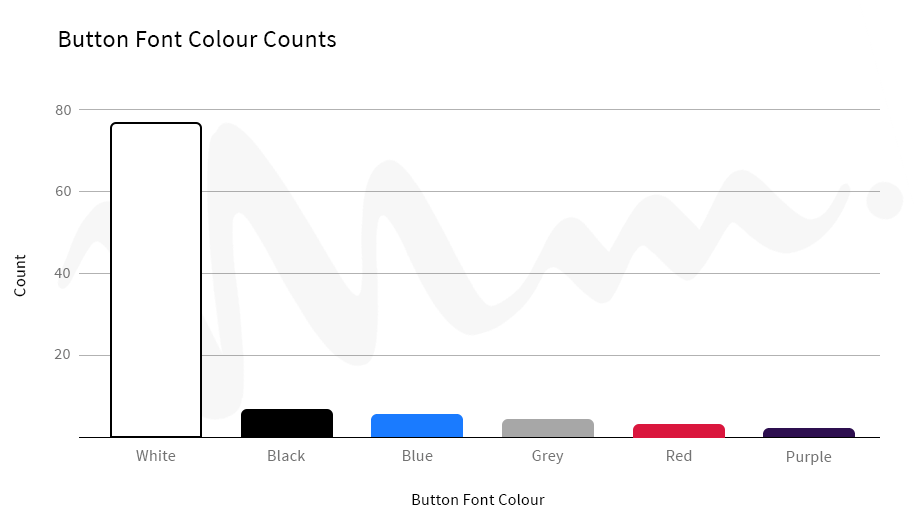
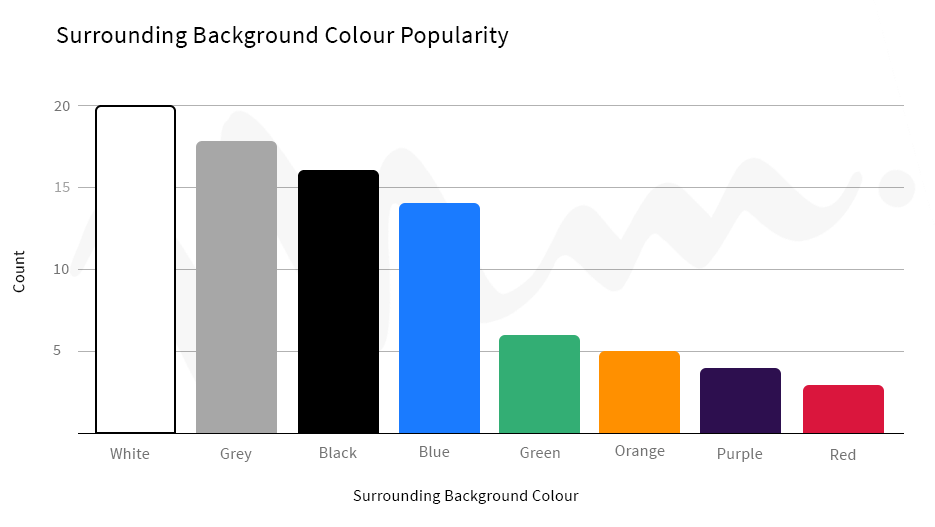
흰색과 같은 지루한 폰트 색상과 같은 간단한 요소는 거의 모든 디자인에서 두드러졌습니다.
이 요소가 그렇게 눈에 들어올지는 모르겠으나, 놀랄 만한 것은 버튼을 둘러싼 디자인에서 얼마나 많은 흰색, 회색 혹은 검정색이 사용되었는지 입니다.
이렇게 성과가 좋은 CTA 버튼의 대부분은 밝은 색이나 화려한 디자인을 사용하지 않기 때문에 방문자들이 CTA 버튼에 집중할 수 있게 합니다. 그들은 기본적인 디자인 요소를 사용하고 단순화하였습니다.
단순한 것이 항상 지루하다는 것을 뜻하지는 않습니다. 멋진 색상, 흥미진진한 카피, 높은 옥테인 디자인(octane design)으로도 충분히 기름을 부울 수 있을 것입니다.
3. 현명하게 크기를 선택하십시오.
크기에 대한 규칙은 다음과 같습니다. 버튼을 이해하기 쉬운 크기로 만듭니다. 큰 것이 항상 좋은 것만은 아닙니다.
가장 중요한 점은 사람들이 클릭하게끔 버튼을 만들어야 한다는 점입니다. 만약 버튼이 너무 크게 만들거나 이상하고 부자연스러우면 사람들이 버튼을 클릭하지 않을 수도 있습니다.
“CTA 버튼은 편안하게 클릭할 만큼 충분히 커야하지만 이상하게 보이지는 말아야 합니다”
이점은 모바일과 관련하여 더욱 중요합니다. 모바일 디바이스에서 눈에 띄게 너무 큰 CTA 버튼을 만들면 아무도 이를 클릭하지 않을 것입니다. 방문자들은 모바일 환경이 조금 짜증나게 느껴질 수도 있습니다.
보토 평균적으로 소비자들은 미디어 소비의 69%를 모바일에서 소비합니다. 즉, 소비자들은 데스크톱 보다는 모바일에서 더 많이 여러분을 탐색할 것입니다.
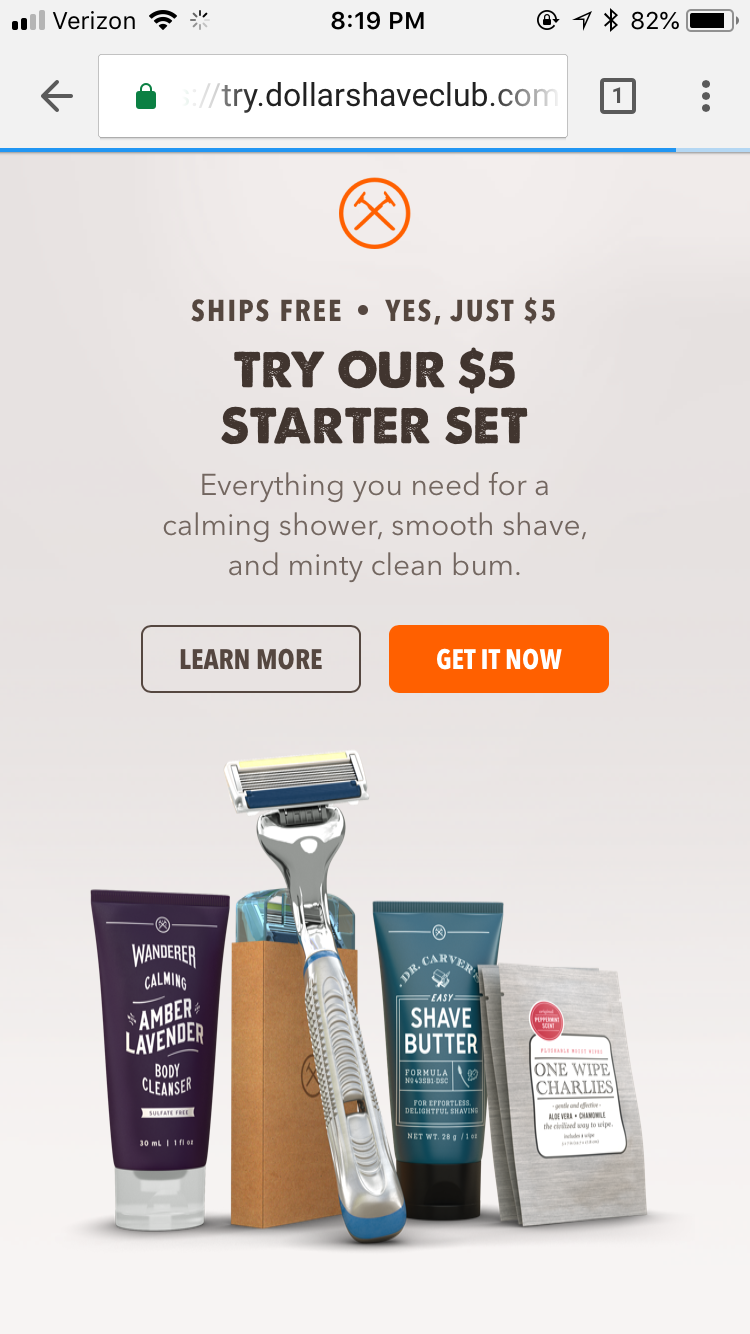
다음은 Dollar Shave Club의 모바일 사이트에서 제공되는 가장 좋은 CTA 버튼의 예시입니다.
버튼이 사용된 랜딩 페이지의 카피와 이미지와 관련하여 적절하게 크기를 조정하는 것에 유의하십시오.
버튼이 여기서 크면 깔끔한 디자인 요소를 방해할 수 있고, 버튼이 작으면 엄지 손가락으로 클릭하기가 쉽지 않습니다.
따라서, 모바일과 데스크톱 모두에서 CTA 버튼을 최적화해야 합니다. 더 많은 전환과 고객들을 확보할 수 있게 될 것입니다.
4. 필요하다면 방문자들이 선택하게 하십시오. 하지만 오직 2개의 선택지가 최대이어야 합니다.
사람들은 선택하는 걸 너무도 좋아합니다. 그렇죠? 문제는 너무 많은 선택지를 주게 되면 오히려 역효과가 날 수 있다는 점입니다.
2,000년 Sheena Iyengar와 Mark Lepper 가 진행한 연구 결과는 이 원리를 완벽하게 입증하였습니다.
이 연구에서 참가자 두 그룹에게 상자에서 하나의 초콜릿을 선택하도록 요청하였습니다. 한 그룹의 상자에는 6가지의 옵션만 있었고, 다른 그룹에는 30가지가 넘는 옵션들이 있었습니다. 그런 다음 선택한 초콜릿에 대한 만족도 조사를 하였죠? 어떻게 되었을까요?
흥미롭게도 6가지의 초콜릿 옵션이 있는 상자를 고른 참가자 그룹이 다른 30가지의 옵션을 가졌던 그룹보다 더 높은 만족도를 보여줬다는 것입니다. 그들의 결론을 정리하면 이렇습니다.
“광범위한 옵션은 처음엔 소비자들에게 매우 매력적으로 다가갈 수 있지만, 제품을 구매하기 위한 동기는 줄어들 수 있습니다”
이 원리를 CTA 버튼에 적용한다면 전환 수를 줄이고 세일즈 퍼널에서 리드를 좀 더 깊은 단계로 이끌 수 있는 옵션이 줄어듭니다.
즉, 랜딩 페이지 당 단 하나의 CTA 버튼만 사용하는 것이 궁극적으로 가장 좋습니다.
위 CTA 문구는 웹사이트 URL을 입력하고 오른쪽 버튼만 누르기만 하면 됩니다.
간단하고 직관적이며, 당장 중요한 CTA에 집중할 수 있게 됩니다.
여분의 다른 선택지를 가지고 고민하는 시간은 그 시간이 늘어날 수록 전환에도 악영향을 끼칩니다.
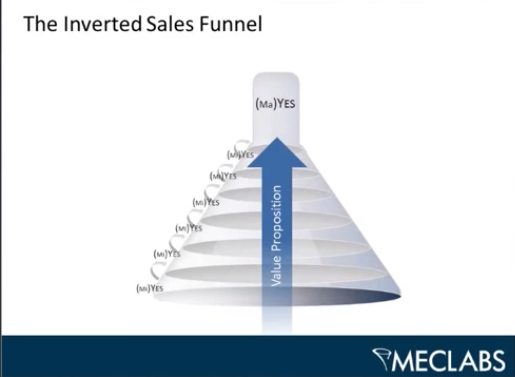
또다른 심리적 요소는 “say yes”라고 하는 원리입니다. ‘네’ 라고 답변하는 고객일 수록 전환할 가능성이 높다는 것입니다. 즉 CTA 버튼에 적용하자면 네라는 문구를 클릭할 수록 점점 긍정적으로 되어가고 결국은 전환가능성도 높아진다는 것입니다.
위 연구는 최근 연구 결과는 아니지만 15년 간의 매우 상세한 마케팅 조사 결과를 기반으로 합니다.
만약 연속성 있는 “micro yeses” 시리즈를 만들 수 있다면 새로운 고객을 얻는 것처럼 성공적인 “macro yes” 도 만들 수 있을 것입니다.
랜딩 페이지는 사용자가 동의할 이미지나 메시지를 표시하여 이를 수행합니다.
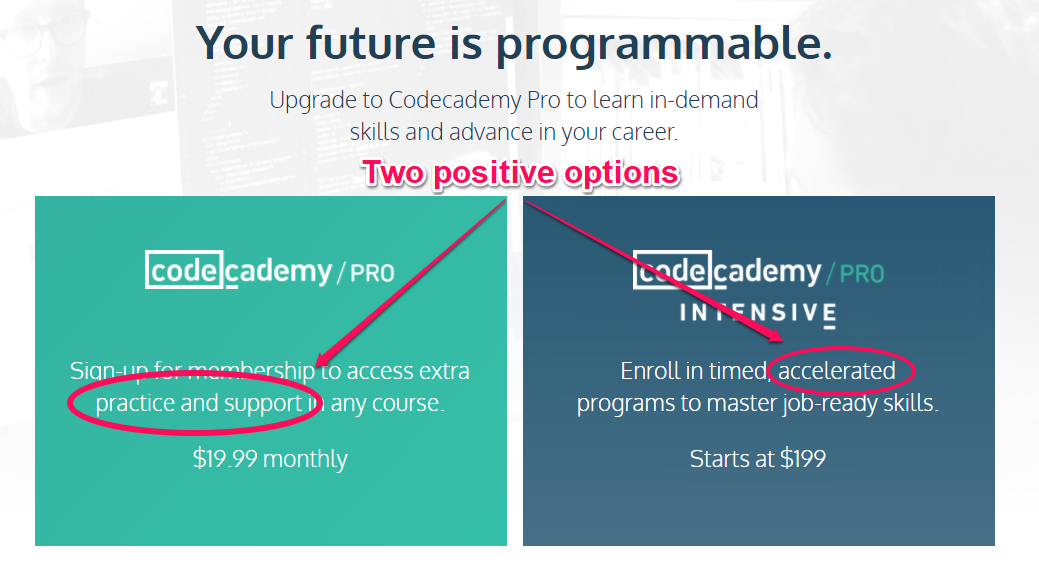
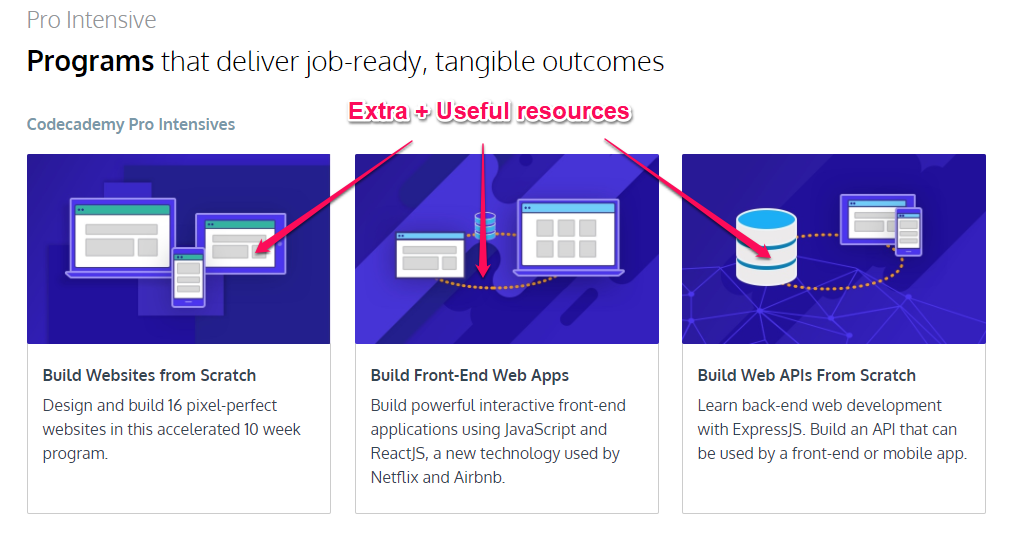
좋은 예시는 실제 디지털 제품을 만드는 데 도움이 되는 기술 세트를 코딩하고 빌드하는 방법을 배우는 서비스인 Codecademy 예시가 있습니다.
처음부터 긍정을 유발하는 두 가지 옵션이 제공되었습니다.
하나는 추가 지원을 제공하고 다른 하나는 여러분에게 더 빠른 옵션을 제공합니다. 요구 사항에 따라 바로 클릭하라는 메시지도 표시될 수 있습니다.
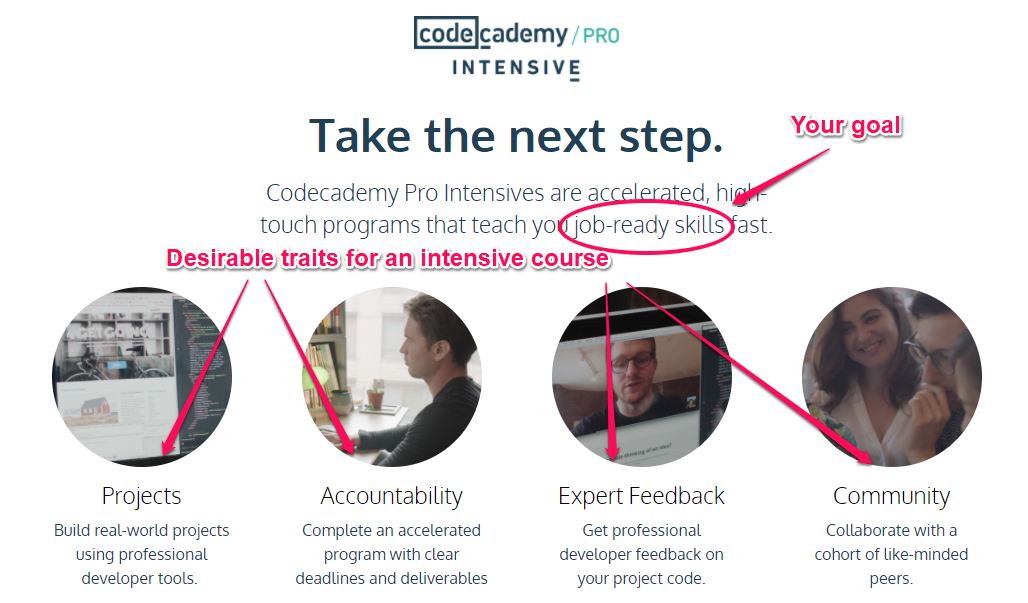
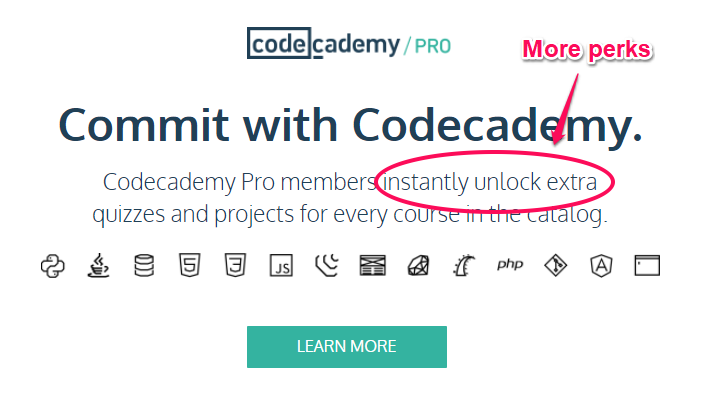
첫 번째 클릭 후 아래로 스크롤하여 제시된 옵션에 대해 자세히 알아보십시오. 아래는 그 다음에 보게 되는 페이지입니다.
여러분의 목표를 다시 생각나게 하고 ‘예”라고 말하면서 서비스에 대한 좋은 인상을 받게 됩니다.
아직 여러분이 확신하지 않았다 하더라도, 아니다라고 할 만한 어떤 이유도 없습니다. 즉 여기서는 계속 스크롤하게 됩니다.
이제 이 서비스에 대해 지불하는 추가 리소스에 대해 자세히 알아봅시다.
당신은 단지 웹사이트를 구축하는 방법에 대해 배우는 것이 아닙니다. Apps 및 API 구축하는 방법에 대해서도 배우게 될 것입니다. 즉 아래 프로그램을 통해 다방면으로 다재다능해질 것입니다. 네(Yes)는 여기서도 계속 이어집니다.
마침내 마지막 단계까지 왔습니다. 추가적인 ‘네’와 더 자세히 보기에 대한 메시지가 노출될 것입니다. 여기까지 오기까지, 중간에 끊어지지 않았다면 클릭할 가능성이 매우 높습니다. ‘네’라고 말하면서 적은 선택과 방향은 여러분을 세일즈 깔때기 안에 밀어넣었습니다.
전환 액션에 관해서는 사용자가 메시징에 동의하였기 때문에 전환 가능성이 높습니다.
사용자에게 선택권을 부여하려는 경우 두 가지만 제공하십시오. 현명한 선택과 그렇지 않은 바보 같은 선택 중 하나를 고르게 하십시오.
의도적으로 생각할 필요가 없습니다. 선택을 정말로 쉽고 간단하게 만들면서 의사결정에 미묘한 영향을 끼칠 수 있습니다.
따라서 권장하지는 않지만 한 페이지에 2개 이상 CTA 버튼을 포함해야 할 수도 있습니다.
예를 들어 잠재 고객에게 유료 구독을 판매하거나 무료 평가판을 제공하는 옵션을 제공하려는 경우 2개의 CTA 버튼을 둘 수 있습니다.
그러나 여러분의 옵션 중 하나가 다른 옵션보다 더 최적화되었는지 항상 확인하는 것이 좋습니다.
그렇게 하기 위해 가능하면 콜투액션을 직접적으로 촉구하지 않는것이 좋습니다.
그런 다음, 콜투액션을 하지 않는 것이 시각적으로나, 문구적으로나 주의를 끌고 있는지 확인하는 것이 좋습니다.
그 옵션이 다른 것과 잘 섞일수록 나머지 하나의 CTA가 더 눈에 띄게 됩니다.
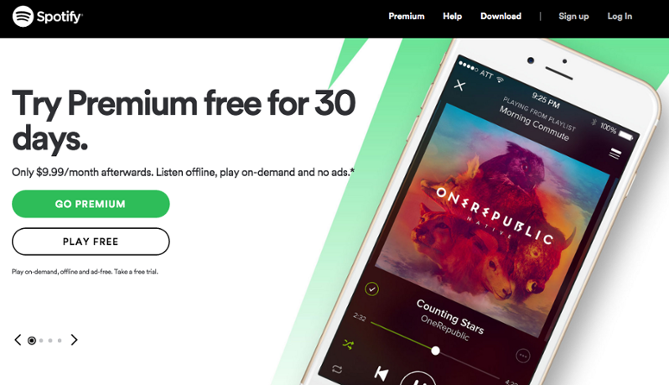
Spotify는 아래와 같이 균형잡힌 행동을 잘 합니다.
위의 예시에서 프리미엄 옵션이 녹색으로 강조 표시되고 무료 버전은 흰색 배경과 섞여 있음을 알 수 있습니다.
이것은 방문자들로 하여금 눈이 향하게 하는 방향을 설정해주게 합니다.
Spotify는 여기에서 프리미엄 서비스에 대해서 분명히 강조하고 싶어했습니다.
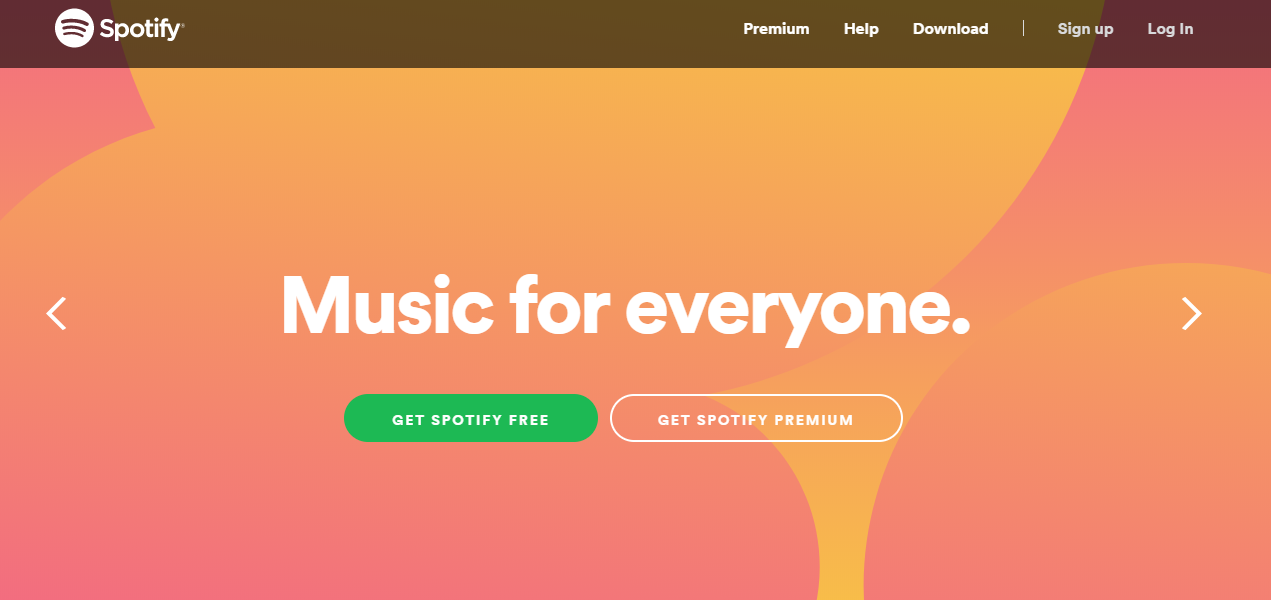
흥미로운 점은 사이트의 최신 스냅샷을 보면 원래의 방향이 바뀌었다는 걸 알 수 있습니다.
여기에서는 분명 이전과 달리 무료 옵션 쪽으로 가고 있습니다.
의심의 여지가 없이 이는 수 년동안 자체적으로 테스트한 결과일 것입니다.
어느 쪽이든 Spotify의 방향은 늘 명확합니다.
그러나 이러한 팁의 대부분과 마찬가지로 목표를 달성할 수 있는 방법에는 여러가지가 있습니다.
Humboldt County 웹사이트를 보면 명확한 방향을 제시하면서 선택의 균형을 이루고 있습니다.
사용자는 어떤 한 선택으로 가게끔 요청받지 않습니다. 선택은 순전히 사용자의 취향에 달려 있습니다.
디자인은 이것을 보완하고 사이트에서 원하는 것을 쉽게 찾을 수 있도록 해줍니다. 이는 클릭을 증가시켜 주고 방문자와 사이트 사이의 신뢰감을 높이게 하는 효과도 있습니다.
잠재 고객을 안내하기 위해 이 원칙을 사용하면 어떤 일이 발생하는지 알기도 전에 ‘예’라고 말하게 할 수 있습니다.
여러 옵션을 사용해도 가이드를 제공하여 신뢰를 쌓으면 전환율에는 큰 도움이 됩니다.
5. 클릭할 수 있게 만드세요.
사용자가 무언가를 클릭하려는 경우 해당 버튼이 클릭할 수 있는 것임을 잘 알아채야 합니다.
버튼처럼 보이기 위해서는….
- 사각형 모양
- 경계가 명확해야 합니다.
- 버튼 주변으로 공백을 두십시오.
- 배경과 대비되는 색상을 사용하세요.
여러분의 버튼은 더 많은 클릭을 불러올 수 있게 만들어야 합니다.
실제로 버튼 모양에 대한 보다 다양한 아이디어를 얻고 싶다면 아래 Suntrust 가 그들의 버튼을 어떻게 클릭가능하게 만들었는지 확인하십시오.
배경과 대비되는 색상이며 나머지 페이지와의 논리적 흐름을 가지고 있으며 직사각형 형태의 모양을 가지고 있습니다.
이러한 모든 요소가 합쳐저서 클릭할 수 있게 보이고 눈길을 끌고 있습니다.
아래 인기 웹사이트 호스팅 회사인 HostGator의 사례를 살펴보십시오.
그것은 똑같은 방법입니다. 버튼은 직사각형이고 대조적이며 전략적으로 배치되어 있습니다.
즉 버튼을 클릭할 수 있게 만들수록 더 많은 전환이 발생하게 됩니다.
6. 방문자들이 CTA 버튼을 다음에 취해야 하는 액션임을 명확히 인지하게 하세요.
버튼은 랜딩 페이지 혹은 전환 깔때기라는 큰 측면에서 보면 한 부분 일 뿐입니다. 사용자가 프로세스를 따라 들어오게 되면 최종 지점에 버튼이 위치하게 되며 프로세스는 절정에 달하게 됩니다. 방문자들이 버튼을 누르게끔 촉구하는 것은 그래서 중요합니다. 아래 CTA 버튼 사례를 확인하십시오.
원래의 문구는 ‘Show me my heatmap’이 아니라 자세한 계획과 비용 보기 알아보기가 문구로 쓰였었습니다. 하지만 위와 같이 문구 수정 후에 CTR이 20%더 높아졌지요.
과연 무슨 차이였을까요? 바로 마케터가 방문자들에게 앞서 찬사와 함께 묘사했던 것에 대해서 사람들이 진실로 보고 싶어하는 것을 명확히 요청하는 것입니다. 방문자들은 단순히 가격이나 계획에 대해서 보고 싶은 것이 아니라 그 서비스를 보고 싶은 것입니다.
7. 버튼 문구는 짧게 만드세요.
버튼 내 문구는 마치 한 방의 KO 펀치와도 같습니다. 그것도 올바른 장소에서 직선으로, 꽉차고 파워풀한 쨉을 날려야 하지요. 무수히 쏟아지는 수식어를 사용하는 것이 아니라 아주 조심스럽게 몇 단어만 선택하면 됩니다.
‘CTA 버튼 문구는 쉽게 읽힐 수 있어야 합니다. 읽을 때 1초 이상 걸리게 되는 것은 너무 길이가 깁니다.’
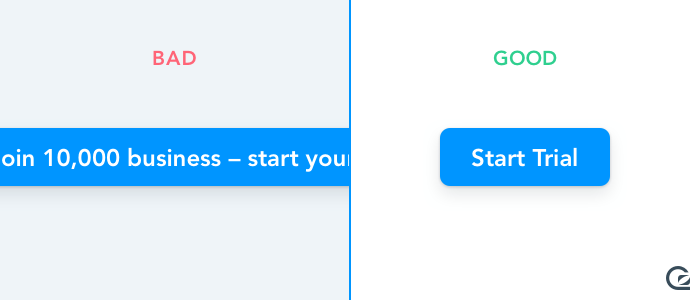
그림으로 설명하자면 아래와 같습니다.
오른쪽에 있는 문구는 얼마나 쉽고 빠르게 읽히는지 확인하십시오.
도로 신호 간판에 대해 생각해보십시오.
각 신호들은 저마다의 목적, 메시지를 나타내는 색상, 크기, 모양과 배치들이 있습니다.
CTA 문구도 마찬가지입니다.
페이지 흐름에 따라 메시지, 색상, 코드, 게재 위치, 및 제안된 의도로 방문자들에게 제안합니다.
이제 버튼 주변을 흝어보며 그 넘어서 있는 것을 보기 위해 버튼을 클릭하기만 하면 됩니다.
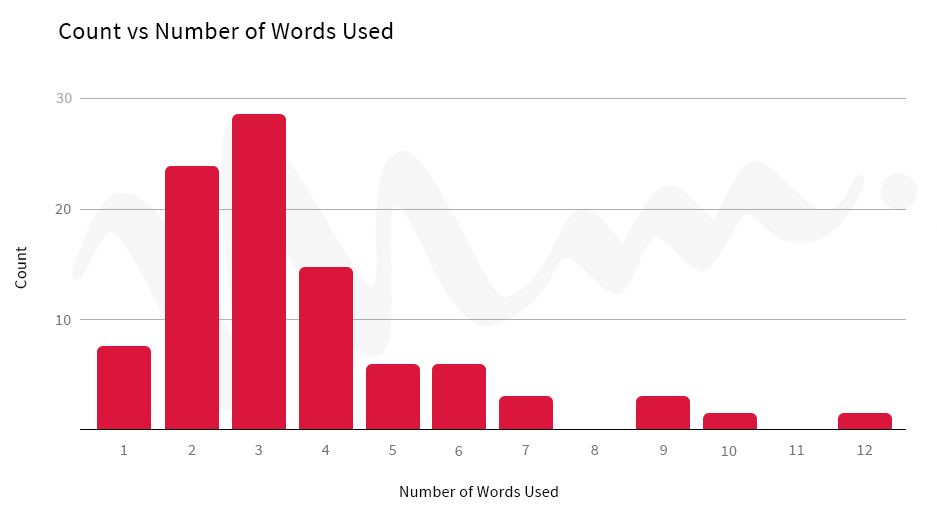
가장 성과가 좋은 CTA 버튼에 대한 조사 결과를 보면 아래와 같이 보통 매우 적은 단어를 사용하는 경향이 있는 것으로 확인되고 있습니다.
위 조사 결과에 의하면 성과가 좋았던 버튼 들 중 그 어느 것도 12단어를 넘기지 않았습니다. 하지만 우리 주위를 둘러보면 그 이상 혹은 몇 배에 이르는 단어를 쓰는 경우가 정말 많죠.
아래 버튼은 버튼 길이가 너무 깁니다. 공백을 포함하면 총 63자가 넘죠. 게다가 많은 단어를 포함하고 있고 읽는 데 너무 많은 시간이 걸립니다. 이는 버튼을 클릭하지 않고 이탈하게 만들 확률이 높지요.
그에 반해 아래 문구는 12자 이내의 짧은 길이와 2개의 단어, 그리고 강력한 하나의 메시지를 담고 있습니다.
8. CTA 문구를 시즐(sizzle)하게 만드십시오.
Sizzle의 사전적 의미는 마치 식욕 등 사람의 감각 기관을 자극할 정도로 광고 문구를 감칠맛 나게 표현하는 것을 의미합니다. 버튼 문구는 일회용 카피가 아닙니다. 여러분의 랜딩 페이지에서 가장 중요한 요소 중 하나입니다.
전환을 높이는 CTA 문구에 대해 아래와 같이 몇 가지 소개합니다.
동적인 단어 사용하기
동사는 버튼 문구에서 가장 중요한 요소입니다. ‘보류하다’, ‘소유하다’, ‘보다’, ‘지배하다’, ‘주다’, ‘사용하다’, ‘시도하다’ 등은 모두 행동과 추진력을 제안하는 모든 단어들입니다.
‘구독’ 혹은 ‘다운로드’ 와 같이 정적인 단어를 쓰기보다는 고유하고 행동지향적인 단어로 내용을 흔들어 보십시오.
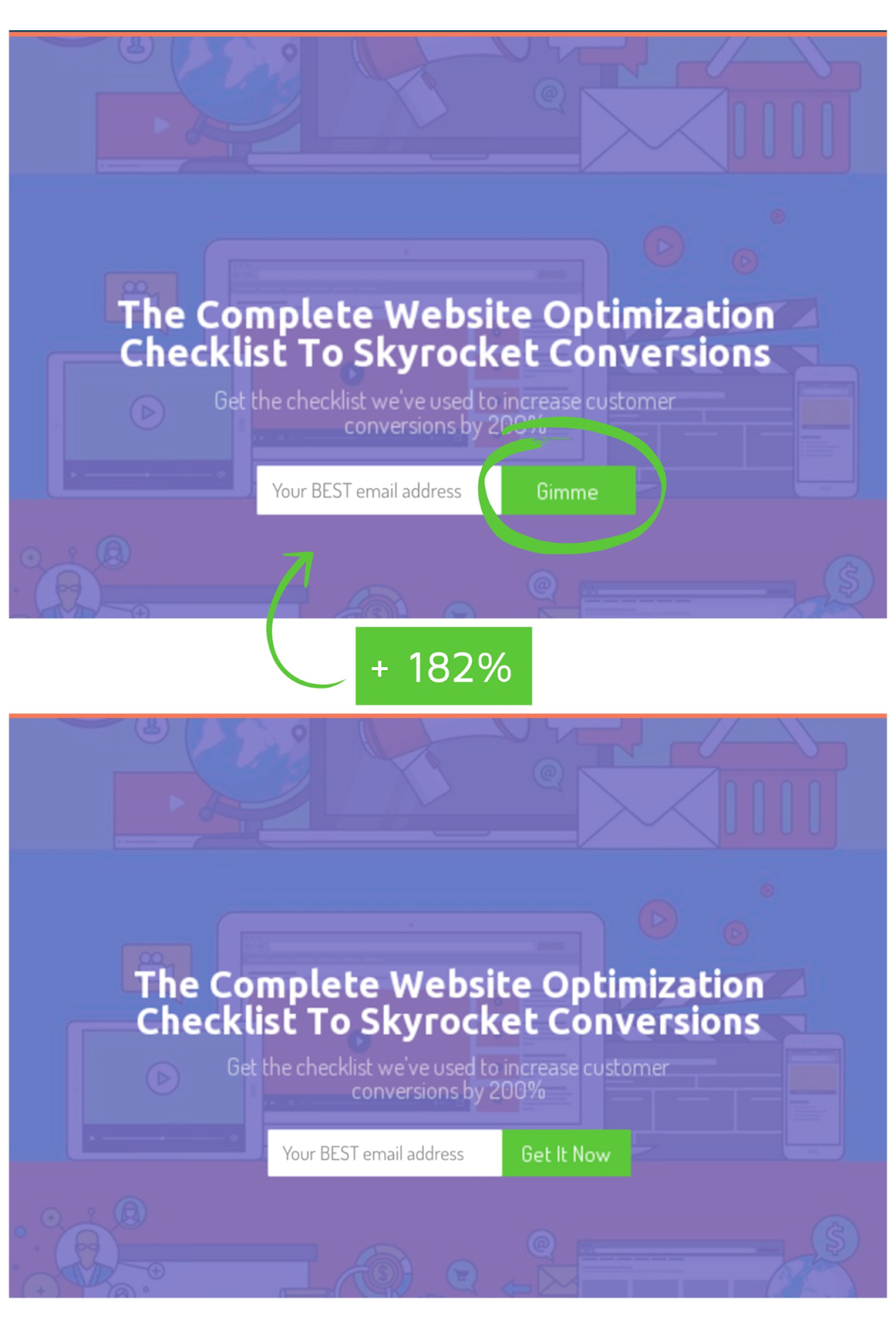
“Get it Now”에서 “Gimme.”로 버튼 문구를 바꾼 Sumo는 무려 182%의 놀라운 전환 증가를 보았습니다.
그리고 이것이 여러분의 사이트에 가장 어울리는 단어는 아닐 수 있지만 적합한 문구 사용이 전환율에 어떤 영향을 주는지 충분히 보여주고 있습니다.
사이트를 알 수 있는 유일한 방법은 새로운 단어와 유사어가 무엇인지 발견할 때까지 테스트해보는 것입니다.
시간적인 단어 사용하기
문구에 긴박감을 불어넣는 것이 좋습니다. ‘지금’이라는 단어는 종종 사람들을 행동으로 바로 몰아넣는데 도움이 됩니다.
또 다른 단어는 ‘오늘’입니다.
사람들이 조금 긴급하다고 생각하는 목표를 달성하게 만들어야 합니다.
‘지금’이라는 단어를 사용하는 버튼이 하나 있습니다. 아쉽게도, 위에서 언급한 다른 디자인적 요소들을 모두 따르진 않았지만 시간적인 단어를 사용하는 좋은 예로 볼 수 있을 것입니다.
긍정적인 문구를 쓰세요.
간혹 어떤 마케터들은 부정적인 문구를 사용한 버튼 옵션을 동시에 제공하기도 합니다. 하지만 이 경우는 조심해서 사용해야 합니다. 일반적으로 사람들은 ‘Yes’라는 문구를 보면 긍정적인 느낌을 받습니다.
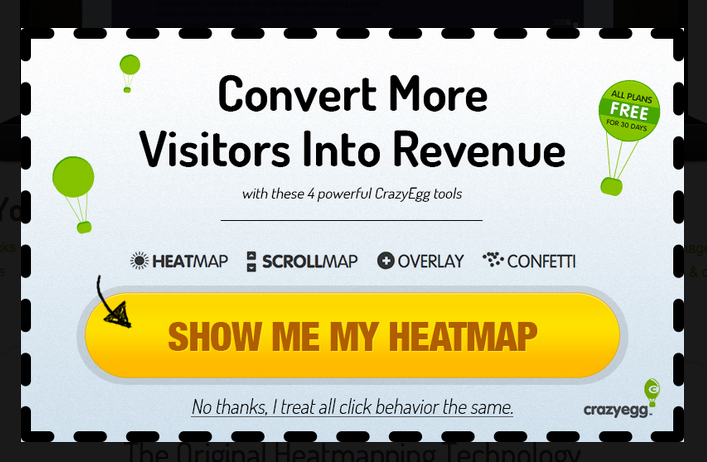
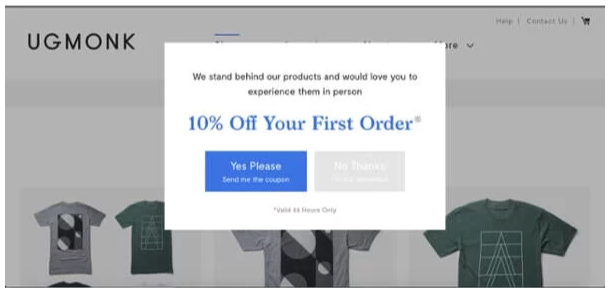
Ugmonk 는 팝업 오버레이를 활용한 CTA에서 이 작업을 훌륭하게 수행하였습니다.
부정적인 옵션과 크게 대비되는 긍정적인 반응을 만들어 10%할인 기회를 받도록 유도하고 있습니다.
이는 긍정적인 태도가 부정적인 옵션보다 훨씬 더 나은 옵션일 수도 있는 대표적인 사례입니다.
명확한 명사 사용
방문자 누구든, 듣고 싶은 단어가 몇 가지 있을 것입니다. 버튼 문구에는 클릭 한 후에 보게 될 내용이 설명되어 있어야 합니다.
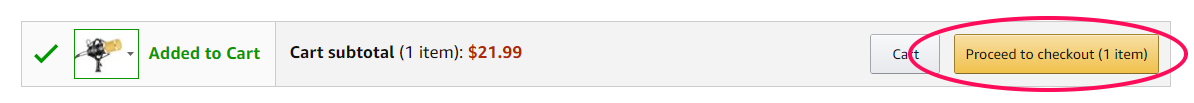
Amazon의 구매 버튼은 “proceed”과 “Checkout.”를 동시에 사용하여 구매가 진행 중임을 말하는 동시에 현재 상황을 명료하게 표현하고 있습니다. 또한 대비되는 색상을 사용하여 해당 버튼을 클릭한 이후에 진행되는 프로세스와 그 가치를 보다 특별하고 강력하게 느끼게 해줍니다.
가치 제안
‘무료’라는 단어는 종종 버튼 문구에서 사용되고 있으며 때에 따라 좋은 성과를 얻을 수도 있습니다. 방문자가 버튼을 클릭할 때 얻을 수 있는 가치를 제안해주기 때문이죠.
여러분의 가치 제안은 사실 깔때기 유입 초기 단계에서 이미 전달이 되었습니다. 따라서 몇 가지 전략적인 단어로 버튼 문구를 사용하여 방문자들에게 가치 제안을 다시 상기시킬 수 있습니다.
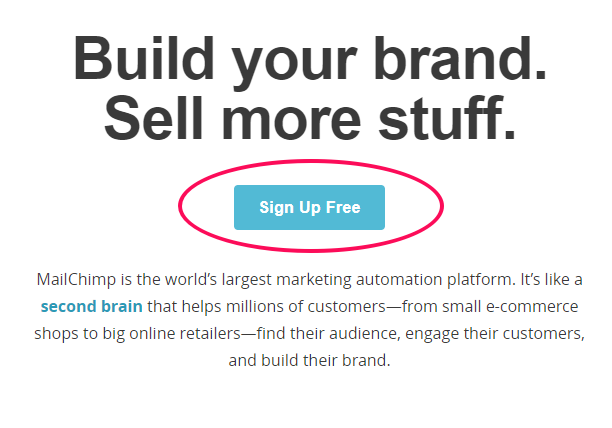
MailChimp 는 사이트에서 CTA 문구를 중앙에 배치하여 이 작업을 훌륭히 수행하였습니다.
이것은 웹사이트 방문자들에게 그들의 서비스를 이용해보는 것과 관련하여 어떠한 비용적인 부담이나 위험이 없음을 다시 한번 상기시켜 주고 있습니다. 이는 방문자들을 세일즈 퍼널에서 더욱 아래 단계로 유도할 수 있는 좋은 방법이기도 합니다.
메시지의 일관성 유지
마지막으로 기억해야 할 점은 모든 문구에서는 메시징을 일관되게 유지해야만 한다는 점입니다.
문구의 일관성을 방문자의 혼동을 줄이고 클릭율을 높이는 데 도움을 줍니다.
전반적으로 일관된 메시징을 유지하면 더 나은 UX가 만들어지며 전환 가능성이 높아집니다.
이렇게 하려면 CTA 문구가 이전에 나온 콘텐츠를 직접 반영하는지 확인해야 합니다.
예를 들어 콘텐츠 마케팅을 개선하는 방법을 담은 가이드를 제공할 때, 단지 ‘무료 가이드 다운로드 받기’라고 하지 말고, ‘당신 콘텐츠 전략을 지금 혁신하세요’ 등으로 표현하는 것입니다.
주제와 관련이 있으면서도 메시지가 일관성이 있습니다. 또한 불필요한 혼란없이 방문자가 계속 고객 여정을 지속할 수 있게 도와줍니다.
다음은 이를 수행할 수 있는 방법 예시입니다.
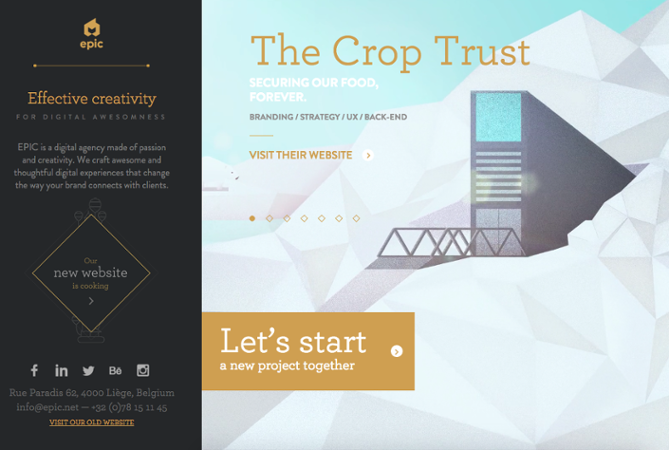
위에서 보시다시피 Epic 은 홈페이지를 성공 사례를 보여주는 랜딩 페이지로 활용하고 있습니다.
CTA 문구를 주제와 관련되게 유지하기 위해 고객에게 웹사이트를 홍보할 때 ‘새로운 프로젝트를 함께 시작해요’라는 문구를 사용하고 있습니다.
이 성공 사례를 고객이 무시할 수 없게 주제 별로 소셜미디어에 홍보하는 것도 한 방법입니다.
이 원칙은 메시지 일치라는 연습을 통해 적용할 수 있는데, Moz’의 경우에는 전환율이 214% 향상이라는 놀라운 결과를 받았습니다.
바로 다음과 같은 광고를 통해서 입니다.
클릭하면 아래와 같은 랜딩 페이지로 넘어가게 됩니다.
소셜미디어 광고와 랜딩 페이지 내 문구가 어떻게 일치하는지 확인하십시오.
일관성은 커뮤니케이션의 늬앙스와 컨테스트에 대한 우리의 열망과 일치하며 이는 신뢰를 높이는 데 중요한 역활을 합니다.
유료 광고, 랜딩 페이지 및 잠재 고객이 클릭하는 곳 어디서나 메시지를 일치시키려면 CTA 문구를 푸시하는 것이 좋습니다.
9. 1인칭 문구 사용
잠재 고객은 자신의 필요에 따라 이야기하면 좋아합니다.
그것은 바로 그들이 여러분의 문구, 랜딩 페이지 및 CTA에서 가장 원하는 것입니다.
일반적으로 말하면, CTA 문구에 대한 조언을 볼 때, 2인칭 용어를 많이 사용하는데 Marketing Experiments의 Flint McLaughlin 가 수행한 연구 결과를 보면 ‘네 글자 테스트(four-letter test) ‘를 통해 ‘고객과 페이지에서 얼마나 효과적으로 이야기 하는지 알 수 있습니다.
즉, 이 테스트는 여러분이 고객에게 이야기하는 건지, 아니면 고객에서 이야기를 할지 결정하게 합니다.
고객과 대화하는 경우, 1인칭 행동 강령과 같은 요소를 연결하여 사용합니다.
그러나 만약에 여러분이 그들에게 말하면 그들은 떠날 것이고 돌아오지 않을 것입니다.
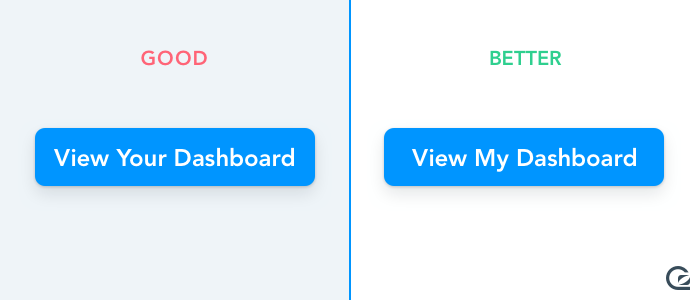
결론적으로 CTA 문구에 아래와 같은 변형을 취하는 것입니다.
이것은 사용자의 오너십을 개인화하고 있기 때문에 보다 더 많은 클릭을 유도하게 됩니다.
WordStream의 사례를 통해 전환 킬러는 바로 ‘우리’입니다.
‘우리’라는 단어를 사용하면서 제시할 솔루션에서 메시지의 초점을 벗어나게 됩니다. 또한 판매되는 솔루션에 대한 신뢰도를 낮추게 되는 영향도 있습니다.
반드시 1인칭을 통해서만 여러분은 신뢰를 구축하고 오너십을 통해 제품에 대한 관심도를 높이게 될 것입니다. ‘나만의 가이드 받기’ 혹은 ‘나만의 테스트 해보기’ 등의 문구를 보게 된다면 아마도 당장이라도 버튼을 클릭하게 될 것입니다.
10. 긴박감을 형성하세요.
마케팅에서 긴박감을 유발하면 전환율을 높일 수 있다는 사실은 익히 널리 알려진 내용입니다.
CTA 문구에도 이는 동일하게 적용됩니다.
‘오늘 구매하고 50%할인 받으세요’라는 식의 웹사이트 홍보글을 다양한 곳에서 보셨을 것입니다.
이 유형의 접근 방식이 바로 여기서 이야기하고자 하는 부분입니다.
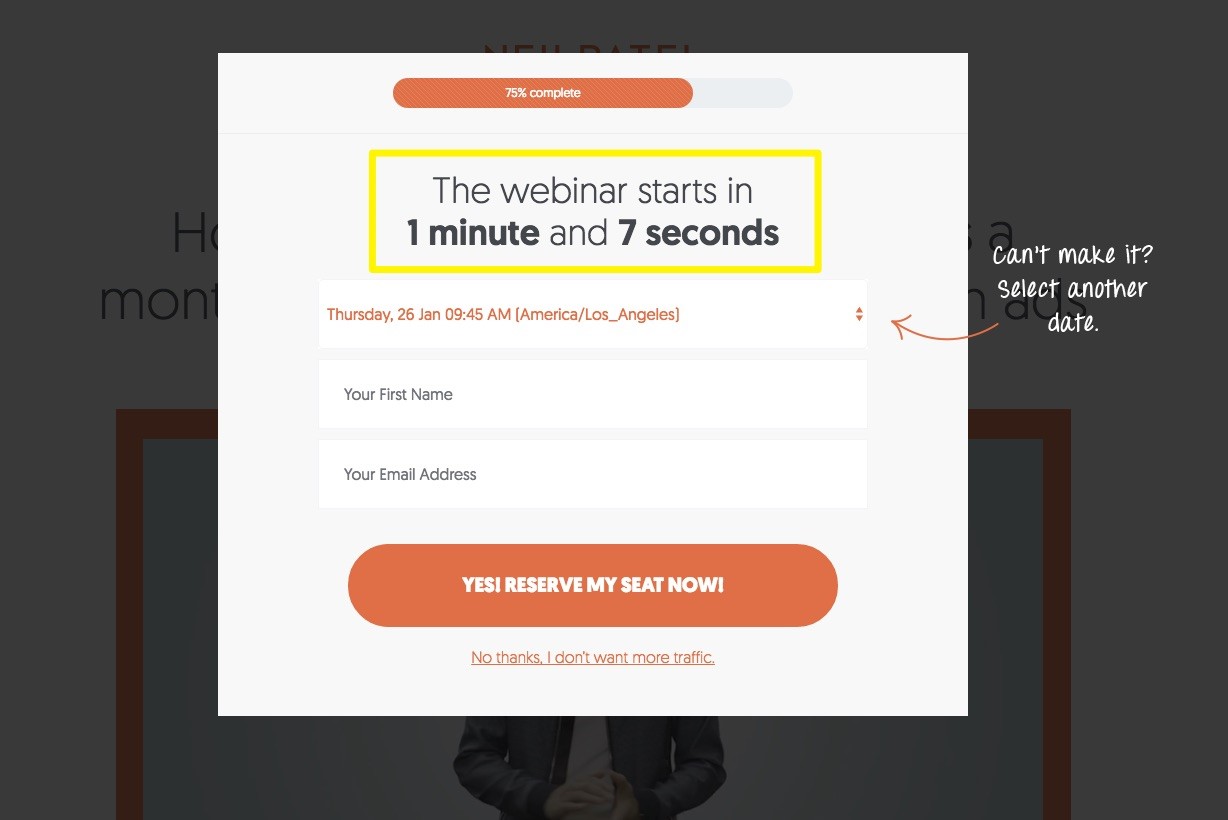
사이트 팝업 오버레이를 통해 내 사이트에서 전환을 푸시하는 방법은 아래와 같습니다.
보시다시피, 페이지 오버레이를 사용하므로, 오디언스들의 초점이 집중됩니다.
그런 다음, 긴박감을 불러일으키는 카운트다운이 있는 매력적인 제안을 제시합니다.
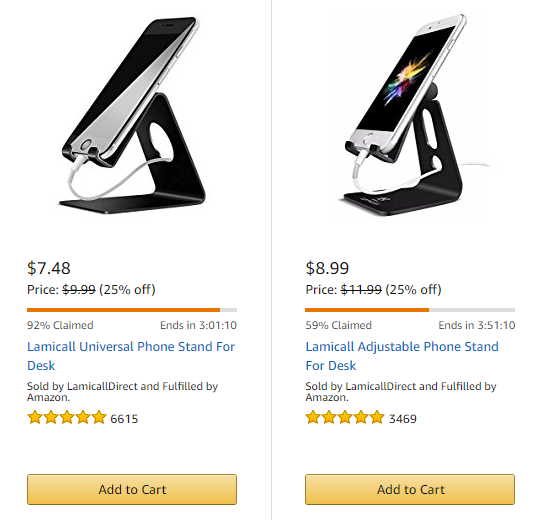
아마존에서 제공하는 접근 방식처럼, 제품 수량에 희소성을 표기하여 긴박감을 형성할 수도 있습니다.
직접적으로 제품의 희소성과 구매 어려움 정도를 표시함으로써 방문자들이 제품 구매 결정하도록 유도할 수 있습니다. 그 결정은 여러 번의 긴박감을 통해서 내려지게 됩니다.
그러나 긴급함이 담긴 부정적인 인센티브를 담을 필요는 없습니다.
제품을 신상 제품으로 홍보하는 것과 같은 긍정적인 행동은 전환을 유도하는 좋은 방법이기도 합니다.
Fitbit의 홈페이지에서 그 예를 볼 수 있습니다.
신제품을 홍보함으로써 충성스런 브랜드를 최신 기술로 업데이트하도록 권장합니다.
하지만 그와 동시에 이를 놓치게 되었을 때 불안감에도 사로잡혀 결국은 그 두려움은 전체 고객 여정에서 이탈하게 만들 것입니다.
CTA 문구의 긴급성을 높이면 과도하게 사용하지 않는 한, 신속하고 일관되게 전환을 향상시킬 수 있습니다.
11. ‘게으른’ CTA 문구도 고려해보세요.
모든 사이트가 제품 판매를 위해 운영하는 것만은 아닐 겁니다. 또한 전환도 클릭 수나 이메일 구독이 아닐 수도 있습니다. 어떤 경우에는 즉시 구매가 목표가 될 수도 있죠.
제품 구매 의사 결정 프로세스를 보다 쉽고, 빠르고 궁극적으로 더 많이 유인할 수 있는 방법이 있습니다. 바로 게으른 마케팅 원칙을 활용한 게으른 CTA 버튼입니다.
예를 들어보면 정보, 신용카드 또는 돈을 요구할 경우에는 프로세스를 아주 단순하게 만드는 것이 중요한데요. 장바구니 버튼을 사용하거나 신용카드 즉시 구매 같은 버튼은 방문자들이 원하는 버튼일 수도 있습니다.
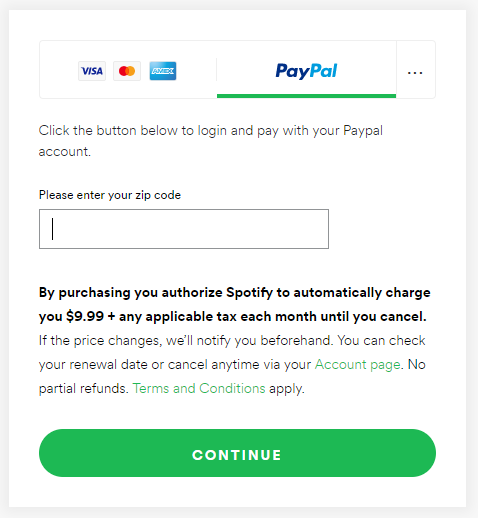
Spotify은 전략적으로 페이팔 구매 버튼을 활용하여 전환을 늘릴 수 있는 방법을 제시하였습니다.
번거로움이 될 수 있는 신용카드 정보 입력을 피하고 버튼 클릭 한 번에 서비스를 제공받을 수 있습니다.
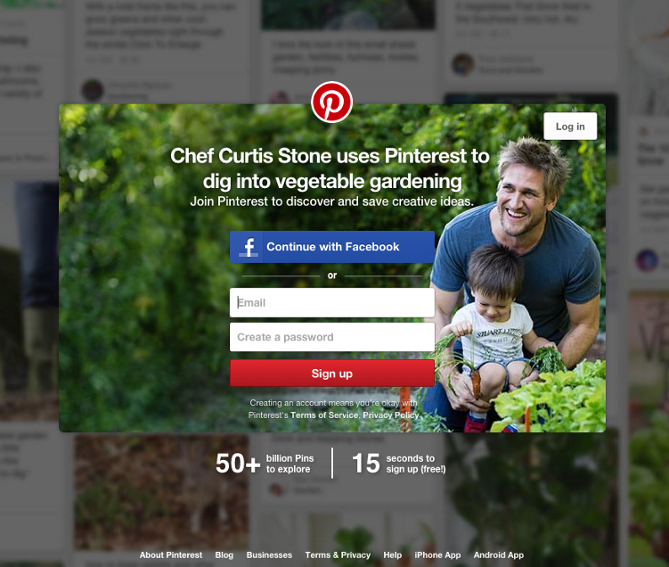
또 다른 예시는 Pinterest가 ‘페이스북에서 계속하기’ 버튼을 사용하는 것에서도 나타납니다.
페이스북이 점차 성장함에 따라 이러한 소셜 로그인 방식이 점점 많아지고 있으며 로그인이나 회원가입을 보다 더 편리하게 만들고 있습니다.
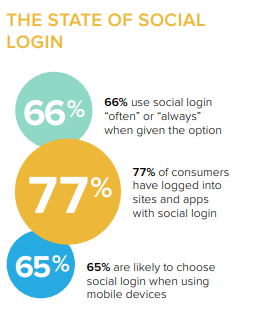
Gigya에서 실시한 연구 결과에 의하면,
66%의 사용자들이 소셜 로그인 옵션을 선호하고 있으며 77%는 이미 소셜 로그인 경험이 있다고 밝혔습니다.
따라서 새로운 방문자가 프로필을 만들 수 있는 바로 가기를 만들어 전체적으로 회원가입 전환 과정을 쉽고 빠르게 해줍니다.
다른 모든 디지털 프로파일에 있는 정보를 입력하는 대신에 버튼 하나로 자동으로 모든 것을 채울 수 있게 됩니다.
이같이 게으른 CTA 방식을 활용하면 여러분의 웹사이트 경험 내 방문자들이 이탈할 만한 곳에서 이를 방지해주는 효과가 있을 것입니다.
12. 공백을 효과적으로 사용하세요.
International Design Foundation에 의하면, 공백 자체는 좋은 웹 디자인을 위한 기본 요소 중 하나입니다.
매크로 공백(Macro whitespace)은 디자인에서 컨테이너 역활을 하며 믿을 수 없을 만큼 방문자를 진정시켜주는 효과가 있다고 합니다.
CTA 버튼 주변의 공백도 이러한 점에서 클릭을 극대화하기 위해 전략적으로 배치해야 합니다.
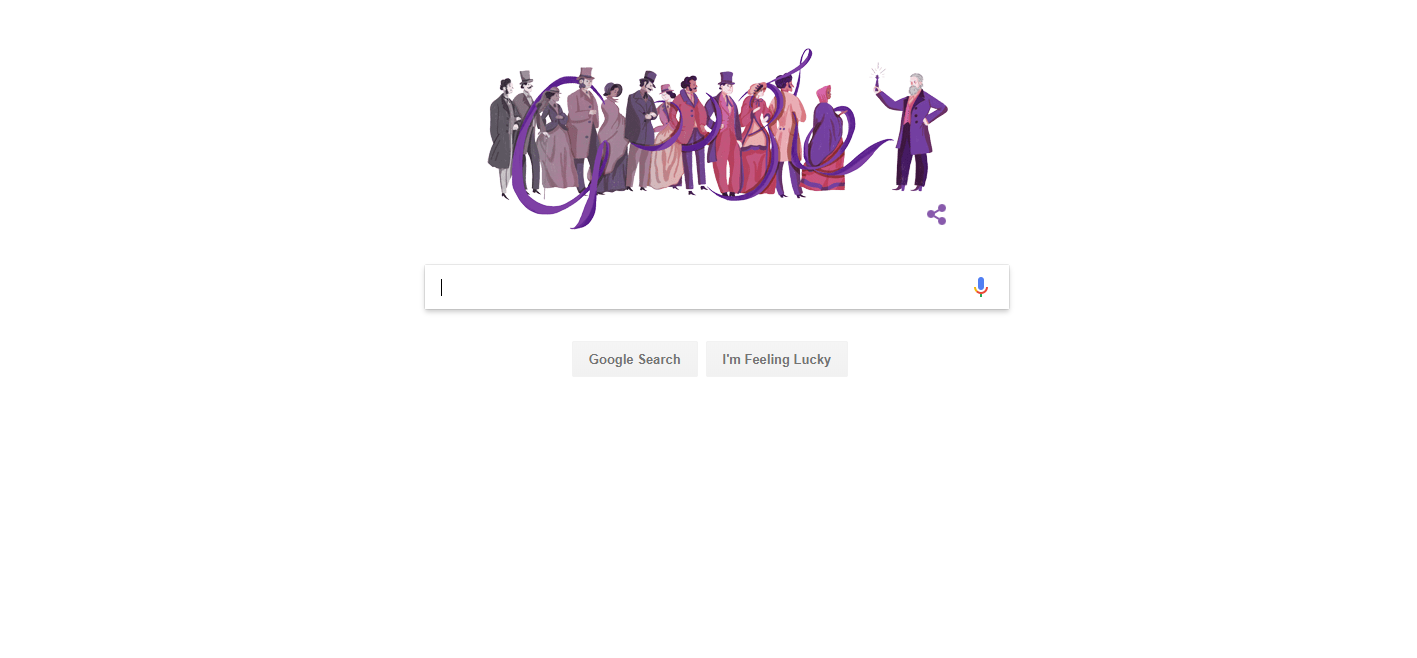
적절한 공백을 만들어 방문자의 관심을 유도하고 클릭을 부르는 CTA 문구를 추가합니다. 아래 구글 홈페이지를 보십시오.
구글 홈페이지는 몇 가지 옵션으로 제한하여 제공되기 때문에 여기서 해야하는 일에 대해서는 아무 의문의 여지가 없습니다. 명백하죠. 오로지 검색창을 클릭하고 검색어를 입력하는 데 포커스되어 있습니다.
이 같은 구글의 디자인은 너무나 성공적이고 신뢰할 수 있는 사례로 뽑을 수 있습니다.
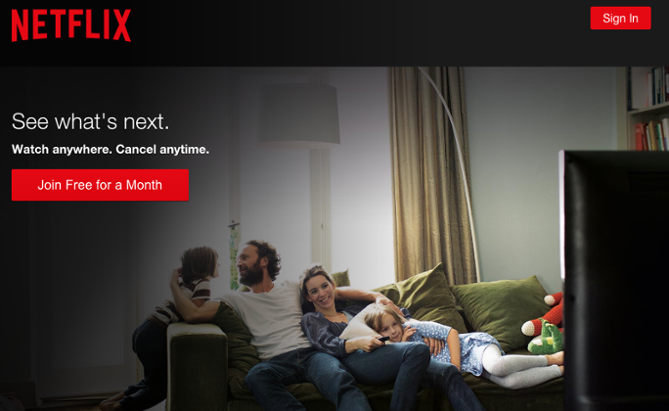
여기 공백을 효과적으로 사용하는 다른 브랜드들이 있습니다. 바로 넷플릭스입니다.
이 랜딩 페이지에는 너무나 많은 공백이 있지만 거의 알아채지 못합니다.
이들은 광대한 공간을 사용하여 눈길을 끌어내고, 이야기하고, 자신들의 제안에 대한 방향을 만드는 적절한 이미지를 삽입합니다.
또한 신뢰를 쌓고 클릭 연결을 원하는 방문자들을 진정시키도록 하는데 도움이 됩니다.
이 모두 전술적인 공백 디자인 때문입니다.
13. 위치 최적화
공백을 좀 더 깊게 사용하려면 CTA 버튼이 주요 위치에 놓여져 있는지 확인해야 합니다. 아무리 공백이 많고 적절한 이미지가 삽입되었다 하더라도 CTA를 묻히게 하거나 과대 노출해서는 안됩니다.
여러분이 직접 매장에서 고객에게 제품을 판다고 생각해 보십시오.
항상 판매를 위해서 모든 고객에게 다가가는 것은 아닙니다.
잠재 고객이 제품이나 서비스에 대한 가치를 보고, 구매에 대한 관심을 보일 때, 그들에게 여러분의 시간을 쓰는 것입니다.
웹사이트에서도 마찬가지입니다. CTA 버튼의 위치는 매장으로 치면 고객에게 다가가는 ‘타이밍’입니다.
이 아이디어는 여러분의 사이트에서 방문자들의 현재 위치를 파악하고 고객 여정 단계를 고려하여 여러분의 제안을 ‘피칭’하는 것입니다.
그러면 어디에서 그걸 넣어야 할까요?
일반적으로 관련 게시물이 있는 블로그 게시글 마지막 부분에 CTA 문구가 표시됩니다. 그러나 Hubspot에서는 불과 6%만이 블로그 게시물마지막 부분에서 전환되는 것으로 나오지요. 극히 일부입니다.
따라서 블로그에서 게시물을 스크롤할 때 방문자에게 계속 보여져야만 하는 사이드바 CTA도 함께 노출시킵니다.
즉, 위 사례에서 어느 시점에서든 독자는 웹사이트 URL을 입력하고 세일즈 퍼널에 더욱 다가가게 되는 것입니다.
이것은 일반적으로 페이지 마지막 부분에 나오는 CTA 지만 매우 효과적입니다.
또한 실제로 게시물이나 페이지를 최적화하고 싶다면 Hubspot의 조사 결과에서 리드의 83~93%가 앵커 텍스트에서 나왔다는 점을 주목해야 합니다.
즉, 내부 링크는 블로그 게시물에서 가장 중요한 CTA 버튼입니다.
또한 위에서 긴급성을 언급할 때 썼던 방법처럼, 랜딩 페이지 혹은 팝업 오버레이를 통해 잠재 고객에게 CTA 버튼을 노출시키는 것도 효과적인 방법이 될 수 있습니다.
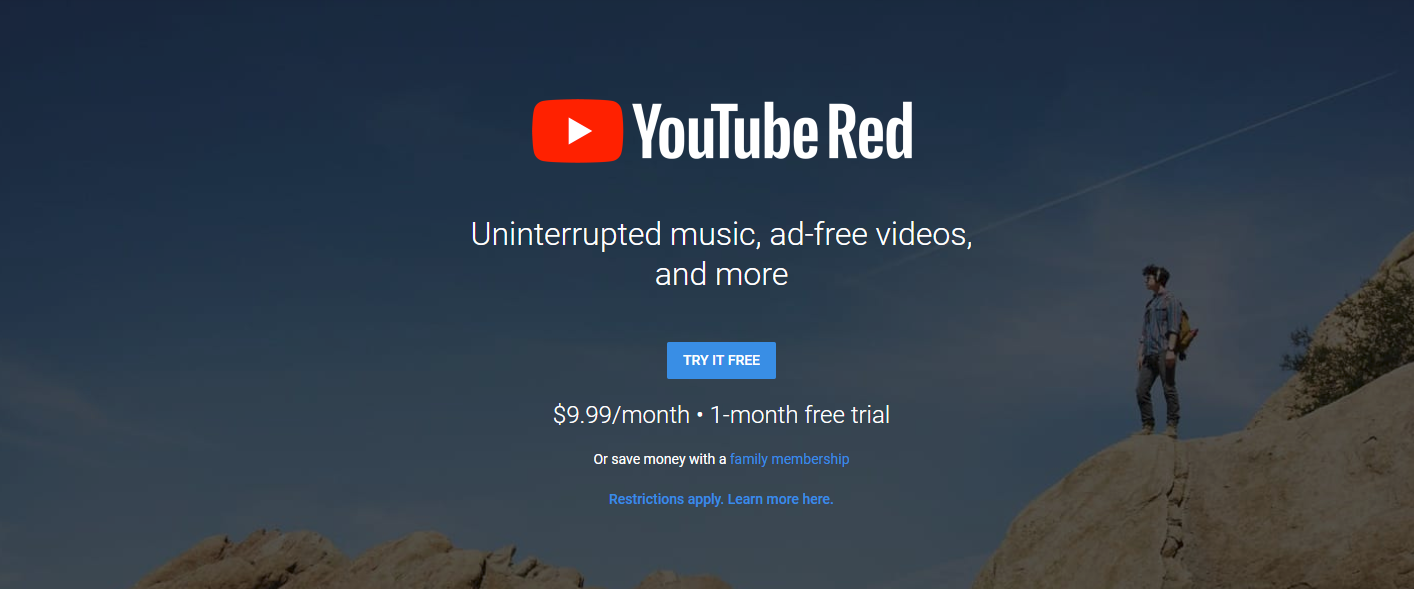
아래는 전통적인 CTA 버튼 위치 사례입니다.
위는 유튜브 레드가 고전적으로 사용하는 배치 방법인데요, 아마 여러분은 위와 같은 수 천개가 넘는 랜딩 페이지들을 많이 보셨을 겁니다. 이것은 훌륭한 방법입니다.
브랜드를 신뢰하고, 클릭하고,서비스를 사용할 확률도 높아집니다.
가장 적절한 CTA 버튼 위치가 어디인지 알 수 있는 유일한 방법은 실제로 직접 테스트해보는 것입니다.
가능한 한 행동가능한 여러 위치를 찾아 테스트해보고 그 중에서 성과가 가장 좋은 곳을 찾으십시오.
14. 매우 구체적이어야 합니다.
잠재 고객들에게 그들이 무엇을 얻게 되는지 알려주는 또 다른 방법은 방문자가 CTA 버튼을 클릭하도록 자세히 유도하는 것입니다.
너무 긴 CTA 유도 문구는 적절치 않기 때문에 이 팁은 애플리케이션에서 특히 약간 까다로워 집니다.
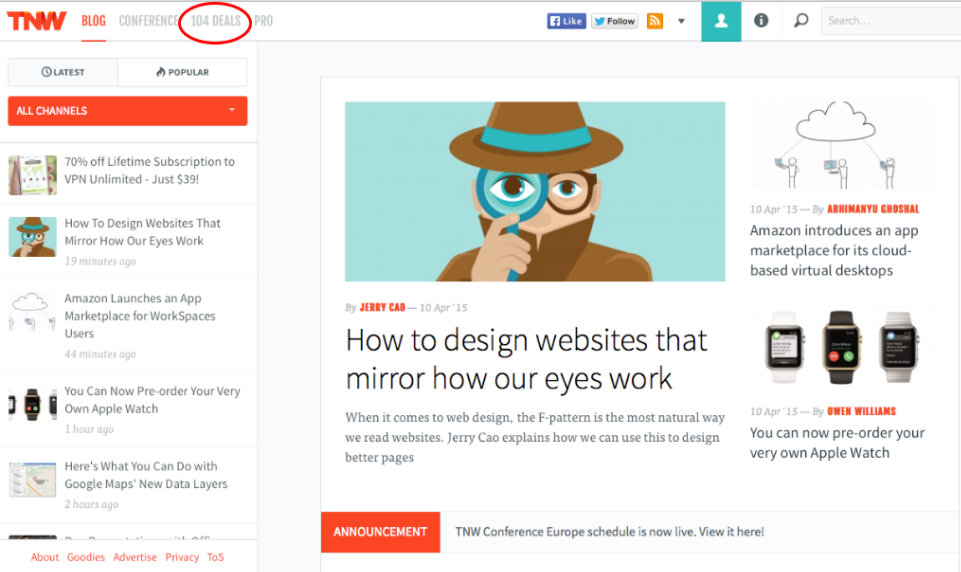
이것이 완성된 사례는 The Next Web에서 확인할 수 있습니다.
그들은 거래 페이지로 더 많은 트래픽을 얻으려고 했으므로 두 가지의 CTA 문구를 테스트해보았습니다.
첫 번째 버튼은 단순히 ‘거래하기’라고 했습니다.
두 번째 버튼은 ‘104 거래하기’ 처럼 특정 거래수가 구체적으로 명시되어 있습니다.
과연 어떤 것이 성과가 좋았을까요?
정답은 두 번째 문구가 거래 페이지의 클릭 수를 크게 늘렸습니다. 이같이 특정한 제안으로 호기심을 불러일으켜 전환을 늘리고 향후에 사용할 수 있는 새로운 전략들을 발견하였습니다.
15. A/B 테스트
CTA 버튼을 최적화하고 전환을 늘리는 방법은 위에서 소개한 다양한 방법들을 사용해서 테스트하는 것입니다.
즉, A/B 테스트 방법을 배우는 것이 필요합니다. 물론 결코 이것은 어려운 것이 아닙니다.
앞서 이야기한 1번 항목을 테스트하는 것이 아마 가장 쉬울 것입니다. 변경 사항을 쉽게 적용할 수 있어 획기적인 효과를 얻을 수 있고 CTA 버튼은 이같은 테스트를 시작하기엔 가장 최적의 요소입니다.
문구를 테스트해보십시오.
버튼 주위의 디자인 요소를 테스트해보십시오.
이 게시물에 나와있는 모든 팁들을 테스트해보십시오. 물론 모든 팁들이 여러분을 위해 작동하지는 않을 것입니다.
만약 전환율에 도움이 되는 요소를 찾았다면 다시 테스트하여 계속 개선하십시오.
이러한 워크로드는 결정 – 행동 – 반응, 그리고 다시 이어지는 사이클로 형성됩니다.
CTA 문구에서 가장 효과적인 변경 도구를 찾았다면 시간 경과에 따라 전환 수와 수익이 증가할 것입니다.
그리고 결코 경쟁자를 모방하지 마십시오.
때로 효과가 있을 수 있겠지만 아이디어를 복사하는 것이 늘 좋은 결과를 가져다 주는 것은 아닙니다.
혁신해야 할 때가 오고 있는 것이고 여러분은 그것을 빨리 할수록 더 좋을 것입니다.
그리고 그 무언가를 아는 가장 빠른 방법은 테스트를 하는 것입니다.
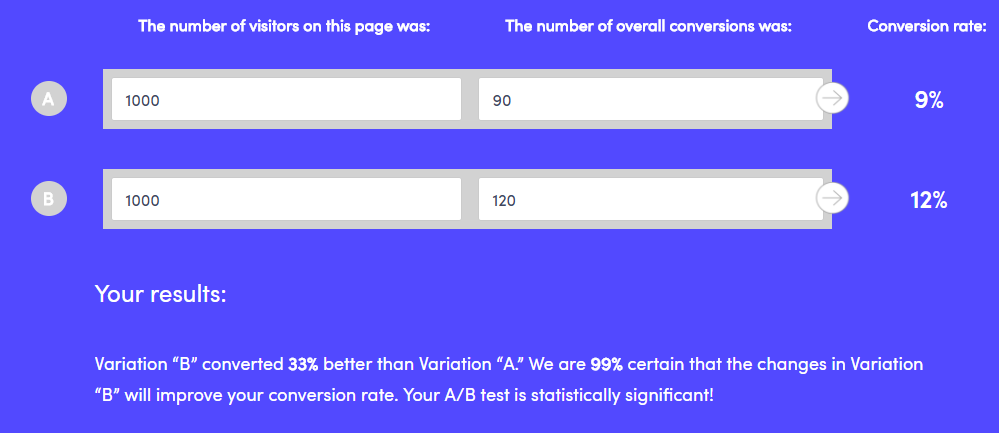
Kissmetrics의 A/B significance tester 같은 도구를 사용하여 전환율을 추적하고 데이터를 항상 최고점으로 유지할 수 있을 것입니다.
결론
CTA 버튼에 관해서는 성공의 지름길은 없습니다.
모든 브랜드를 위한 전환율을 높일 수 있는 적절한 색상, 크기, 이미지 또는 텍스트란 없습니다.
전환 수가 즉시 증가하는 마법같은 트릭도 존재하지 않습니다.
이것들은 모두 시간이 걸리는 과정입니다.
하지만 위에서 언급한 내용들을 지속적으로 테스트하고 적용한다면 보다 나은 전환율과 강력한 브랜드를 얻게 될 것입니다.
색상, 디자인, 크기, 및 복사와 같은 요소를 최적화할 수 있는 새로운 방법을 발견하게 됩니다.
그런 다음, 긴급성을 유발하는 버튼을 넣고 잠재 고객을 다음 퍼널 단계로 밀어넣을 적절한 버튼 배치 위치를 찾게 될 것입니다.
또한 모든 변경 사항들을 보다 높은 결과를 만들기 위해 지속적으로 테스트할 수 있을 것입니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.