2022년 웹디자인 트렌드 10가지
(참조 자료: 10 Modern Web Design Trends for 2022)
웹디자인은 방문자들의 비즈니스에 대한 첫 인상의 95%를 결정합니다. 훌륭한 디자인은 판매 실적을 높이는데 도움이 될 수 있습니다.
그렇기 때문에 마케팅 전략에 현대적인 웹디자인을 접목하는 것이 그 어느 때보다 중요한 것입니다.
하지만 2022년에 어떤 현대적인 웹디자인 트렌드가 있고, 어떻게 이를 활용하여 사이트를 리프레쉬할 수 있을까요?
아래 글에서는 2022년에 주목해야 할 10가지 웹디자인 트렌드를 소개합니다.
1. 여백(White space)
최근 웹사이트 디자인은 인쇄 잡지처럼 여백이라는 트렌드와 함께 미니멀리즘으로 돌아가고 있습니다.
자연적인 흐름과 마찬가지로, 여백은 방문자들로 하여금 사이트 페이지에서 다음 페이지로 이동할 수 있게 유도합니다. 또한 방문자들이 어떠한 사이트 요소로부터 산만함을 느끼지 않고 마케터가 원하는 특정 액션에만 집중할 수 있는 시각적인 환경을 만들어 줍니다.
여백은 또한 방문자들의 눈을 쉬게 만들어 줍니다. 또한 페이지 요소 간의 관계를 정의하여 이해를 돕습니다.
두 요소가 서로 가까이 붙어있고 중간중간 여백이 거의 없다면 사람의 눈은 이 두 요소를 마치 하나의 단위로 보게 될 것입니다. 반면에 두 요소가 따로 멀리 떨어져있다면 사람의 눈은 그것들을 별개의 단위로 볼 것입니다.
여백을 통해 방문자들은 사이트의 계층을 식별할 수 있습니다. 또한 페이지의 가장 중요한 정보를 찾기 위해 여백을 사용하므로 웹사이트의 여백 사용 방법을 알면 사이트의 사용자 환경(UX)을 향상시키는데 도움이 됩니다.
예시: 웹디자이너인 Myles Nguyen의 포트폴리오에 있는 여백 사용 사례를 살펴보세요.
여백이 어떻게 방문자들을 사이트의 중요한 요소로 이끌어 주는걸까요? 여백의 양은 방문자들의 눈을 쉬게 만들어주고 편안하게 페이지 내 다른 요소로 둘러볼 수 있게 해줍니다.
이 현대적인 웹디자인 예시는 여백의 사용과 함께 미니멀리즘을 재정의합니다.
2. 풀-페이지 헤더(Full-page headers)
풀-페이지 헤더는 2022년 현대적인 웹디자인을 위해 가야 할 길입니다.
웹디자이너는 헤더 변형을 실행할 수 있지만 널리 사용되는 설정은 헤더 좌측에 주요 문구 혹은 CTA(Call To Action)을 추가하고 우측에 눈길을 이끄는 이미지를 추가하는 것입니다. 이것은 방문자들이 대부분의 관심을 페이지의 왼쪽 상단에 집중하는 경향이 있기 때문입니다.
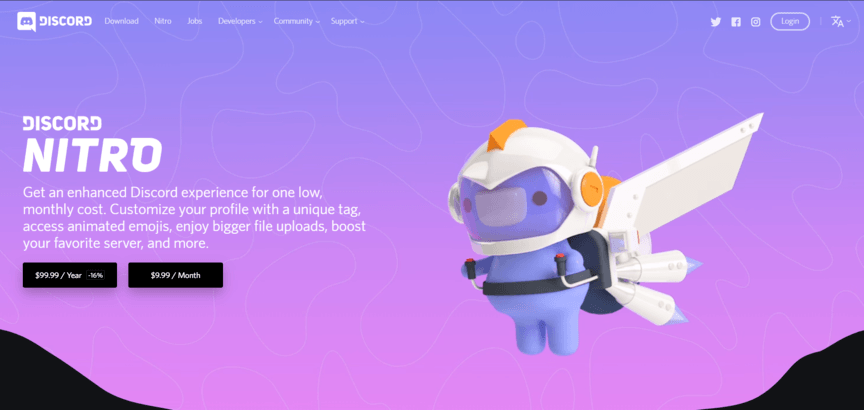
예시: 게이머들을 위한 음성 및 문자 채팅 기능을 제공하는 디스코드의 웹사이트가 좋은 예시입니다.
디스코드는 헤더 이미지의 우측에 재미있고 귀여운 캐릭터 이미지를 배치시켰으며 좌측에서는 해당 유료 서비스의 장점을 강조하고 있습니다. 그들의 CTA 버튼은 명확하게 표시되어 있고 방문자들에게 추가적인 경험을 얻기 위해 무엇을 해야하는지 정확히 알려줍니다.
여기서 아래로 스크롤하게 되면 Discord는 사이트의 요소들을 카드 형태로 그룹핑을 하여 자세한 정보를 보다 읽기 쉽게 만들어 놓으면서도 여러 요소들은 그대로 유지합니다. 그들의 웹사이트가 어떻게 이 장난스러운 정교함을 만들어내는지 확인해보시기 바랍니다.
3. 플레이풀 커서(Playful cursors)
최근의 웹사이트들은 종종 페이지 보기를 완전히 새로운 경험으로 만들어주는 커서를 제공하고 있습니다.
2022년에 사이트에서 재미있는 커서를 구현하는 것은 커서 모양을 변경하는 것만큼 간단하거나 커서가 트리거하는 애니메이션을 코딩하는 것만큼 복잡할 수 있습니다. 어느 쪽이든 방문자들은 이러한 독특한 커서를 가지고 재미있는 시간을 보낼 것입니다.
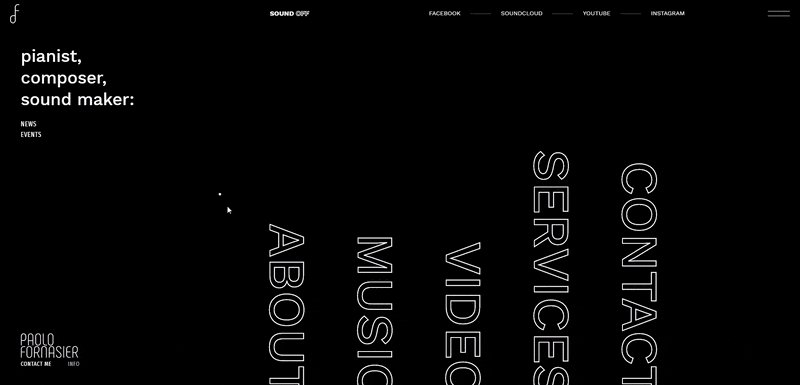
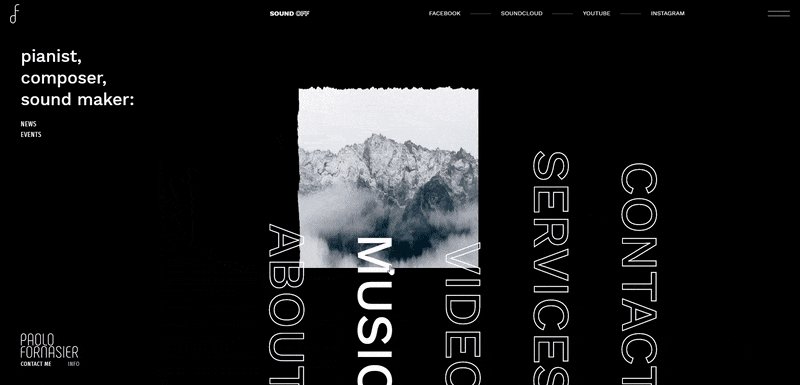
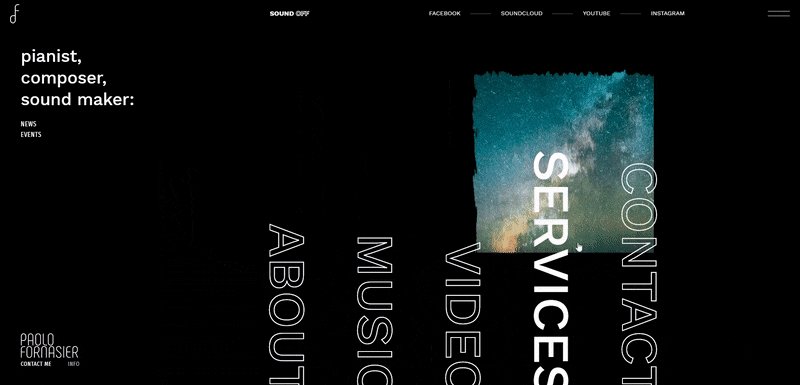
예시: Paolo Fornasier는 온라인 포트폴리오에 멋진 커서를 구현했습니다. 커서는 세로로 정렬된 네비게이션 메뉴의 텍스트 위로 스크롤할 때 물결치는 애니메이션과 피아노 음색과 함께 다양한 사진을 노출시킵니다.
이러한 재미있는 커서 애니메이션 덕분에 사용자들은 쉽게 몇 분 동안 그들의 커서를 내비게이션 메뉴 위에 올려놓았습니다.
커서가 이것처럼 복잡할 필요는 없지만 커서에 독특한 요소를 추가하는 것은 웹사이트에 약간의 조미료를 치는 것과 같다고 볼 수 있습니다.
4. 다이내믹 스크롤(Dynamic scrolling)
다이내믹 스크롤은 2022년의 최신 웹디자인 트렌드입니다.
한 버전의 다이내믹 스크롤은 사이트의 전반적인 전경 및 배경에서 서로 다른 스크롤 속도를 설정하여 방문자들에게 3D 효과를 제공합니다.
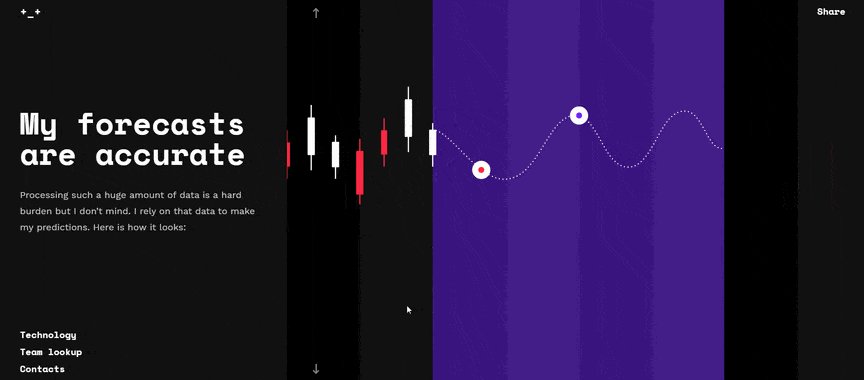
예시: Crypton의 사이트를 살짝 들여다보고 다이내믹 스크롤이 사이트를 어떻게 만드는지 살펴보세요.
배경 영상은 사용자가 스크롤할 때만 영상이 재생되는 다이내믹 스크롤링에 통합될 수 있으며 다이내믹 스크롤을 사용하면 애니메이션을 트리거하여 이미지를 마법처럼 보이게 할 수 있습니다.
5. 맞춤 일러스트레이션(Custom illustrations)
일러스트레이션은 브랜드와 웹사이트에 활력을 불어넣습니다.
일러스트레이션에 관한 한, 2022년의 웹디자인 트렌드는 기존 인쇄 출판이나 다른 전통적인 예술 형식에서 영감을 받습니다.
2022년에는 웹디자인에 맞춤형 일러스트를 통합한 웹사이트와 함께 진부한 비주얼의 Stock 이미지의 시대는 지나갔습니다.
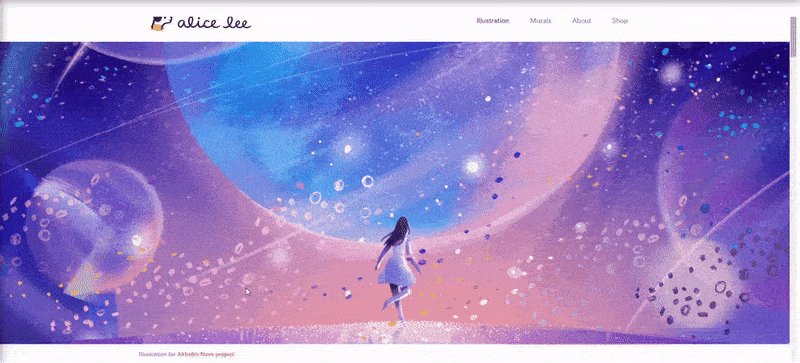
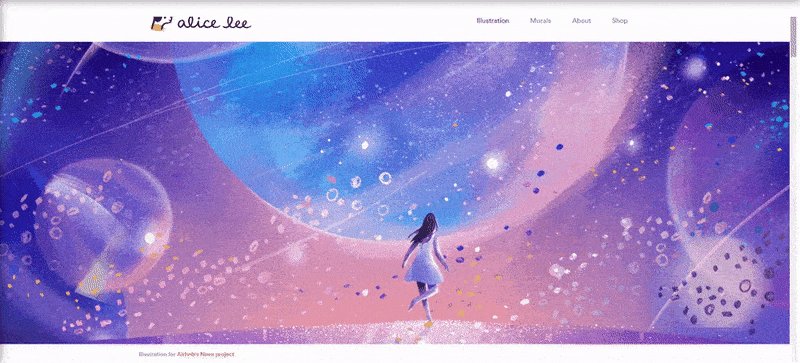
예시: 유명 일러스트레이터인 Alice Lee의 이미지를 감상하세요. 그녀는 메이시스나 워싱턴 포스트와 같은 인기 브랜드의 맞춤 삽화를 디자인했습니다.
그녀의 아트는 동화책에서 바로 튀어나온 것처럼 보이는 브랜드들을 위한 맞춤형 일러스트레이션의 폭발적인 증가세를 촉발하는데 일조했습니다.
또한 코딩 기술이 향상되면서 일러스트레이션은 2D 디자인을 넘어서서 계속 발전하고 있습니다. 지금도 디지털 디자인은 인터넷에 또 다른 층의 깊이를 더해주는 3D 일루전을 끌어오고 있습니다.
예를 들면,
- 그라데이션 음영을 사용하여 한 색상에서 다른 색상으로 느린 변경
- 종이 층에서 오려낸 디자인을 모방한 디지털 컷아웃 스타일
- 사용자가 사이트에서 관여하지 않을 수 없는 3D 커서 인터렉션
6. 그리드 디자인(Grid design)
많은 웹디자이너들은 2022년에도 계속 그리드 디자인을 사용할 것이며 비대칭 레이아웃은 더욱 인기를 끌 것으로 보입니다.
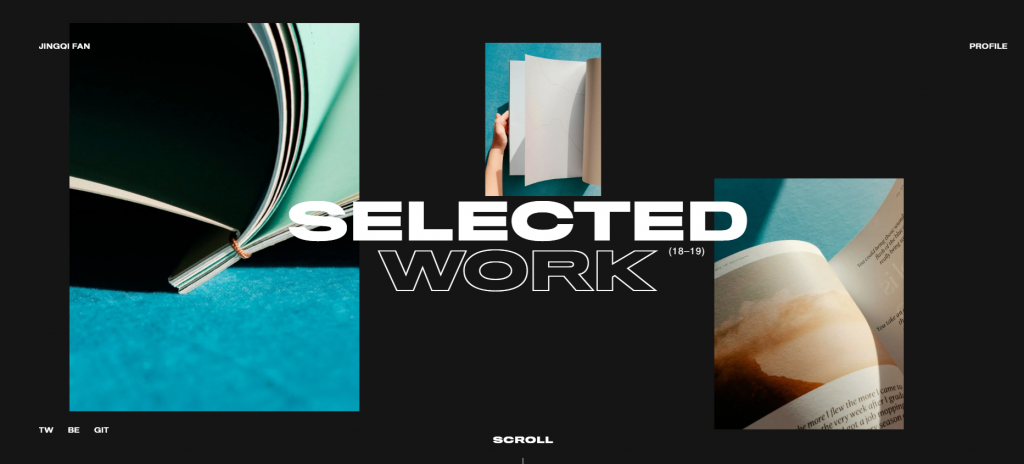
예시: Jingqi Fan의 온라인 포트폴리오는 비대칭 레이아웃이 얼마나 기능할 수 있을지를 보여줍니다. 그의 사이트는 풍부한 여백과 그의 프로젝트 이미지를 강조하는 미니멀리즘 스타일을 강조하는 반면, 비대칭적인 디자인은 그의 사이트를 신선하고 흥미롭고 매력적으로 유지합니다.
많은 일류 디자이너들이 CSS 그리드 레이아웃을 사용하여 프린트 레이아웃의 모든 기능을 웹에서도 제공합니다.
그리드(Grid)라고 불리우는 CSS 그리드 레이아웃은 HTML 사이트 페이지의 레이아웃을 결정해주는 코딩 언어인 Cascading Styles Sheet를 위한 2D 그리드 레이아웃 시스템입니다. 그리드를 사용하면 웹디자이너가 브라우저 간에 보다 쉽고 일관되게 복잡한 반응형 웹 디자인을 위한 레이아웃을 만들 수 있습니다.
CSS 그리드 레이아웃이 모든 인터페이스와 호환되려면 아직 갈길이 멀었지만 2022년 주요 웹디자인 트렌드로는 부족함이 전혀 없습니다.
7. 2022년 컬러 트렌드
웹디자인 트렌드에 있어서 빠질 수 없는 것이 컬러입니다. 매년 새로운 인기 컬러가 나오기도 합니다. 2019년엔 파란색, 2020년엔 민트색이였습니다. 2022년의 컬러는 트렌드 분석 업체인 WGSN와 Coloro가 이름을 붙인 A.I. Aqua라는 블루 계열의 기술 기반의 기업들이 떠오르는 색상입니다.
리서치 기관인 Venngage는 2022년에는 온라인에서의 컬러 트렌드가 점점 연해질 것이라고 밝혔습니다.
그라디언트(Gradients)는 2020년부터 계속 증가되는 추세이며, 디자이너들은 이 그라디언트와 함께 더욱 깊이있게 디자인 작업을 이어나가고 있습니다.그리고 그라데이션은 다양한 색상을 포함하고 있기 때문에 더욱 더 많은 잠재 고객들을 타깃으로 하는데 적합합니다.
또한 컬러에서 심리학도 매우 중요한 역할을 합니다. 브랜드에 새로운 컬러 팔레트를 만들기 전에 컬러에 대한 심리학을 반드시 공부해야 합니다. 컬러가 브랜드와 잘 어울리는 것이 중요합니다.
컬러에 대한 웹디자인 트렌드는 아래와 같이 흘러갈 예정입니다.
- 부드럽고 차가운 컬러(청록색(blues), 청록색(teals), 그리고 회색(greys)) = 정보 및 배경 관련
- 굵고 따뜻한 컬러(주황(reds), 오렌지(oranges), 또는 녹색(greens)) = CTA(Call To Action)
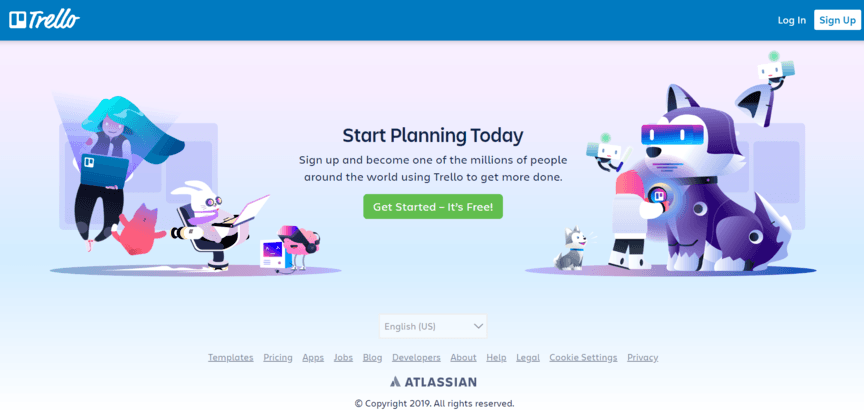
예시: 프로젝트 협업 및 조직 소프트웨어를 판매하는 Tello의 웹사이트를 확인해보세요.
이 웹사이트는 부드럽고 설명이 가능한 디자인에 전체적으로 연한 톤의 컬러 팔레트와 그라데이션이 통합된 좋은 예시입니다.
8. 굵은 글꼴(Bold fonts)
2022년 웹디자인 트렌드는 폰트와도 많은 관계가 있을 것입니다. San-serif와 serif 폰트가 그 어느 때보다 많은 인기를 끌고 있으며, 빈티지 타입이 브랜딩 분야에서 놀라울 정도로 주목받고 있습니다.
브랜드 네임부터 랜딩 페이지 제목에 이르기까지 윤곽이 뚜렷한 폰트와 굵은 폰트 또한 여러 곳에서 보이고 있으며, 이 중 가장 두드러진 폰트 트렌드는 전면 텍스트(screen dominating text)입니다.
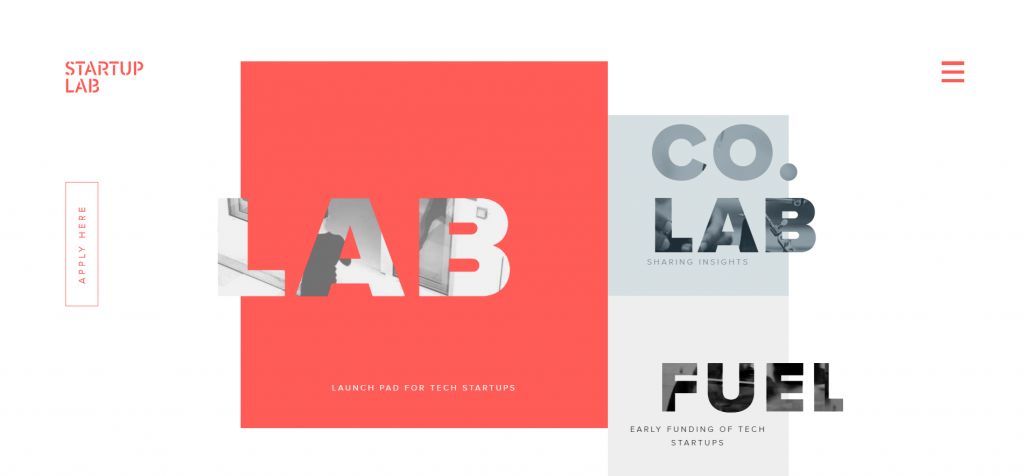
예시: Startup Lab이 배경 이미지에서 잘라내는 식으로 표현한 굵은 폰트를 어떻게 사용하는지 확인해보세요. 대담하고 통통한 느낌을 주면서도 전문가적인 이미지도 주고 있습니다.
브랜드 네임에 스텐실로된 글자를 어떻게 통합했는지 보이시나요? 버블껌핑크(bubblegum pink) 색상과 좋은 대조를 이루는 약간 지저분한 효과로 보여주지만 과감한 선택이였고 결국은 잘 해냈습니다.
브랜드, 잠재 고객, 기업 목표에 맞는 폰트를 잘 선택하여 사용하세요.
또한 사이트 내의 모든 콘텐츠의 본문 텍스트에 대해서는 읽기 쉬운 폰트를 사용해야 합니다. 텍스트의 가독성은 사이트의 전반적인 UX를 향상시키는데 필수적인 요소 중 하나입니다. Arial 같이 단순한 sans-serif 폰트가 특히 그렇습니다.
9. UX/UI에 대한 집중(Increased focus on UX/UI)
2020년 웹디자인 트렌드는 사람에게 초점을 맞췄고 2022년에는 더욱 더 중요해질 것입니다.
사이트의 UX는 부드럽고 끊기지 않으며 더 많은 참여를 끌어와야 합니다. 여기에는 다음과 같은 요소들이 포함됩니다.
- 빠른 페이지 로딩 속도
- 여백을 활용한 작은 잡동사니들
- 검색에 최적화된 SEO 콘텐츠
- 멀티미디어
웹디자이너들은 크리에이티브를 기능적으로 포장하여 멋진 UX를 만들고, 적합한 방식으로 크리에이티브하고 독특함을 유지하면서 깔끔한 디자인을 만들어야 합니다. 최고의 웹디자이너들은 대개 여백이 가득한 기술 세계에 약간의 요소들을 추가합니다.
UX와 함께, 2022년에는 사이트의 사용자 인터페이스(UI)가 직관적이어야 합니다. 이는 다음과 같은 것들을 의미합니다.
- 음성 지원 인터페이스
- 이미지 캡션
- 영상 자막
- 방해 요소가 없음
- 균형있는 모션 디자인
다음을 통해 사이트의 UX/UI의 수준을 높이세요:
- 방문자들에게 읽기 쉬운 콘텐츠와 사용하기 쉬운 인터페이스 제공
- 심미적인 단것을 건드림(Hitting their aesthetic sweet tooth)
모바일 서핑이 더 커질것이라는 점도 눈여겨볼 점입니다. 인터넷 트래픽의 50% 이상이 모바일 디바이스에서 발생하며, 그 수는 증가할 것으로 예상됩니다.
웹사이트가 2022년에 성공적인 웹디자인을 하기 위해서는 모든 요소가 데스크톱과 모바일로 완벽하게 전환되어야 합니다. 모바일 반응형 애니메이션과 비디오그래피는 웹디자인에 점점 더 중요해질 것입니다.
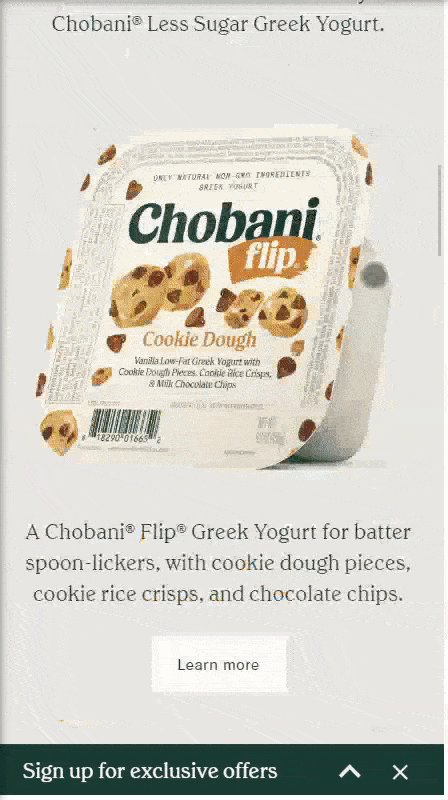
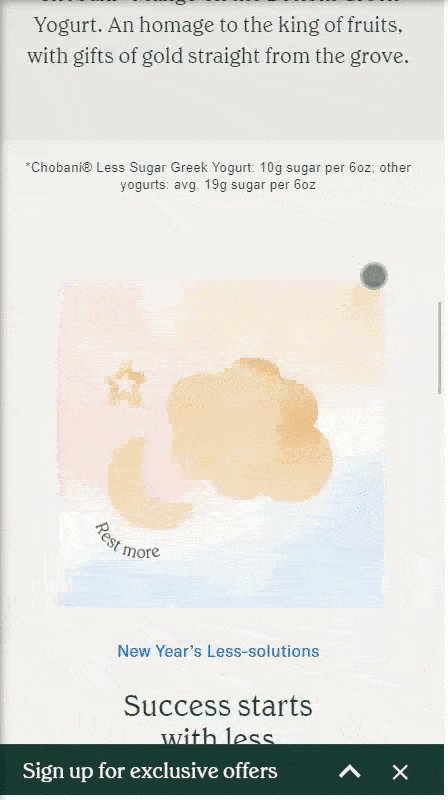
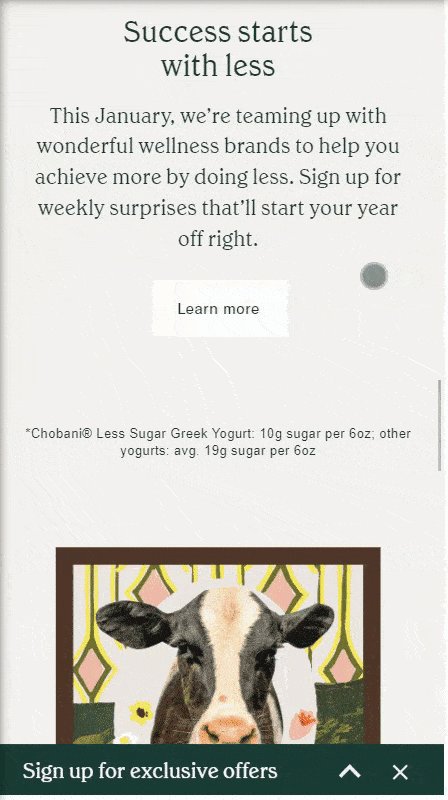
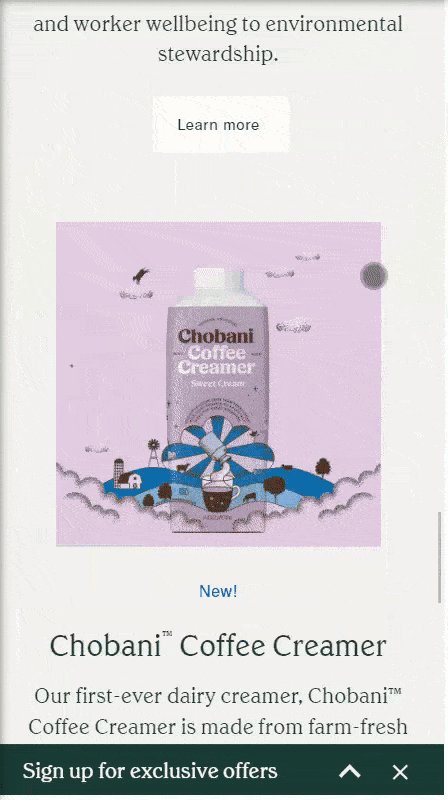
예시: Chobani의 매끈한 모바일 디자인을 한번 살펴보시기 바랍니다.
Chobani는 여백을 최대한 활용할 수 있는 날렵하고 반응성이 뛰어난 디자인을 모바일 사용자에게 제공하고 있습니다. 그들의 콘텐츠는 제품에 눈길을 사로잡게 만들고 쉽게 스캔이 가능한 매력적인 사진이 같이 보여지게 됩니다.
하면 하단을 가로지르는 가로 배너는 쉽게 클릭이 가능한 CTA 배너로 Chobani는 확실히 모바일에서 잠재 고객들을 끌어오는 방법을 알고 적절히 사용하고 있습니다.
10. 임팩트있고 매력적인 스토리(Impactful, engaging stories)
2022년의 웹사이트는 브랜드의 이야기를 들려주는데 활용될 것입니다.
사이트가 진정한 최신 웹사이트로 발전되기 위해서는 콘텐츠와 광고 캠페인에서 매력적인 이야기를 들려주는 방법을 배우세요.
고급스러운 웹사이트 디자인과 매력적인 스토리를 갖춘다면 웹사이트는 타깃 고객들을 끌어들이고 그들을 전환시킬 수 있습니다.
예시: 지속가능한 식품 브랜드 Zume의 웹사이트는 스토리를 들려주기 위해 웹사이트를 사용하는 좋은 예시입니다.
Zume는 문제점을 발견하고 고치기 시작했고, 한 번에 한 끼를 더 효율적으로 준비함으로써 그들이 어떻게 하고 있는지를 세상에 알리고 있습니다.
이 사이트는 무척 깔끔하고 스캔이 쉬우며, 많은 이미지와 인포그래픽, 그리고 그들이 누구이고 무엇을 하는지 소개하는 흥미로운 영상들도 보여주고 있습니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net