2017년 웹 디자인 트렌드 10가지
(참조 자료: 10 sensible web design trends for 2017)
2017년 웹 디자인은 모든 사용자들의 요구를 충족해야 합니다. 브라우저가 구현할 수 있는 모든 것들을 과시하려는 유혹을 과감히 버리고 그 자리에 적절한 디자인에 대한 열정이 더해지면 됩니다. 가상현실(VR)이든 애니메이션 효과든 화려해보이는 웹 디자인을 생각하고 있다면 모두 지워버리세요. 2017년 웹 디자인 트렌드의 키워드는 바로 공리주의(utilitarianism) 관점에 관한 것입니다.
오늘은 2017년 주목해야할 웹 디자인 트렌드 10가지를 소개하고자 합니다.
1. 보다 줄어든 메뉴 옵션
2016년에는 웹사이트의 기본 메뉴 갯수가 많이 줄어들어 적지 않은 e-커머스 사이트가 재설계되었습니다. 이러한 흐름은 2017년에도 더욱 가속화될 전망인데요. 이전에 기본적인 헤더 메뉴가 5~7개라면 올해에는 3~4개까지 줄어들 것입니다.
이는 방문자들에게 어렵고 시간이 오래 걸리는 선택 과정을 쉽게 만들어 줄 것입니다.(참조 기사: Brand Commerce: Navigating through online customer indecision).
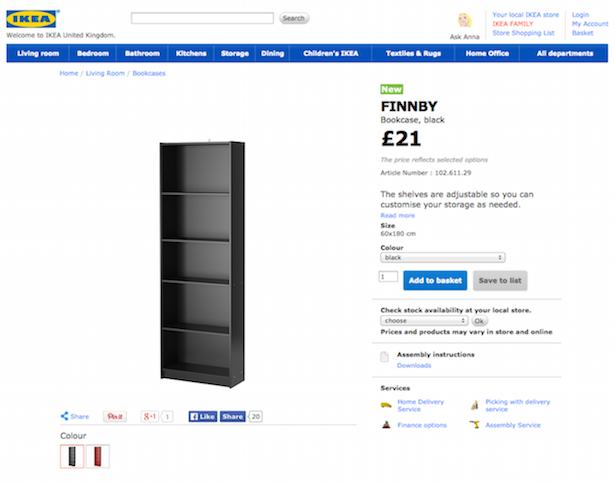
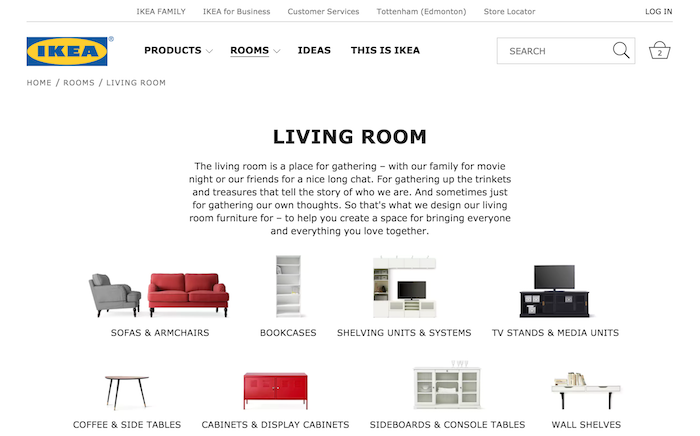
아래 이케아의 리뉴얼 이전/후 모습은 이러한 특징을 보여줄 수 있는 매우 좋은 사례라 볼 수 있습니다.
이케아 이전 웹사이트
새로 설계한 이케아 웹사이트
2. 굿바이, 햄버거
흔히 햄버거 메뉴(Hambuger menu)라 불리우는 사이드바 메뉴는 기본적으로 클릭하기 전에는 사이드바 메뉴 자체와 하위 메뉴가 보이지 않은 상태입니다.
모든 메뉴들을 화면에서 깔끔하게 가려주기 때문에 쾌적한 상태에서 콘텐츠를 소비할 수 있지만, 반면에 사용자가 다른 내용을 보기 위해서는 반드시 햄버거 메뉴를 열어야 하기 때문에 네비게이션 과정 중에서 어려움이 생길 수 밖에 없습니다. 그리고 소비자에겐 적응 기간이란 것은 없습니다. 첫 이미지에서 어려움을 느끼고 눈에서 멀어지게 되며 그 e-커머스 사이트 방문 자체도 줄어들 수 밖에 없을 것입니다.
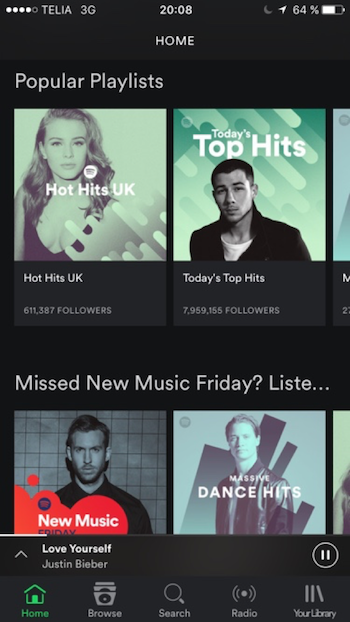
스트리밍 서비스인 Spotify는 이러한 이유로 자사의 앱에서 햄버거 메뉴를 삭제했습니다.
3. 이중톤
구글 이미지 검색에서 이중톤 사례(duotone examples)를 검색하면 수많은 예시 이미지를 확인할 수 있는데요, 아래 Capital One Labs 사례는 이 이중톤 효과를 적절히 사용하고 있습니다.
여기서 이중톤은 혼잡스러운 웹사이트와 텅 비어있는 웹사이트 사이의 균형을 맞추는데 사용되는데요, 이와 동시에 키메시지와 네비게이션 메뉴에 대한 방문자의 주목을 유지하게 됩니다. 또한 높은 해상도의 화려한 배경 이미지나 여러 장의 이미지가 사용될 때, 전반적인 테마의 일관성을 유지하기 위해 이중톤을 사용하기도 합니다.
4. 촉각 디자인
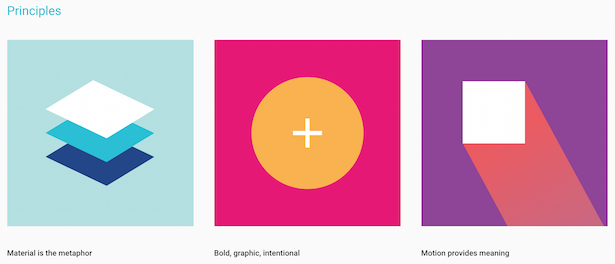
지메일과 유튜브 등 구글의 다양한 서비스를 사용하다보면 ‘같은’ 플랫폼 안에 있다는 느낌을 받게 됩니다. 이것이 바로 구글이 발표한 디자인 가이드인 머티리얼 디자인(Material Design)인데요, 2017년에는 이러한 구글 가이드를 적용하려는 많은 웹디자이너를 만날 수 있을 것입니다.
요약하자면 머티리얼 디자인은 최소한적인 요소만을 사용하는 플랫 디자인(콘텐츠에 추가적인 디자인이 들어가지 않은 평평하면서 굵고 색상이 풍부한 디자인)의 장점을 많이 가지고 있지만 질감과 빛에 따른 그림자 효과를 추가하여 사용자들이 홤면상에서 어떤 부분을 클릭해야 하는지 더욱 자세히 디자인한 것입니다. 때문에 표면과 가장자리가 구분되는 등 촉각적인 요소가 많이 들어가 있지요.
이 디자인의 궁극적인 목표는 플랫폼과 디바이스 크기와 상관없이 통합된 경험을 제공하는 것입니다. 바로 UX에 관한 것이죠.
여기 머티리얼 디자인 페이지에서 구글이 이 디자인을 제시하는 이유에 대해 자세히 살펴보거나 이를 활용하는 다양한 앱과 웹사이트 사례들을 이곳에서 확인하실 수 있습니다.
5. 굿바이, 패럴렉스 스크롤링
패럴렉스 스크롤링(Parallax scrolling)은 마우스 스크롤링할 때 스크롤 위치에 따라 배경 이미지나 오브젝트 이미지들이 시차를 두고 등장하여 다양한 효과를 더해주는 기법입니다.
지난 2015년부터 웹 디자인 트렌드를 강타했던 이 디자인은 상대적으로 최근에는 적용 범위가 점차 줄어들고 있는데요, firewatchgame 사이트에 들어가보면 이 패럴렉스 효과를 매우 부분적으로만 사용하고 있는 것을 확인할 수 있습니다.
또한 AlfredService 사이트에서는 이 효과가 아주 복잡하게 사용되고 있는 것을 볼 수 있는데요, 이 같은 사이트 중 상당수는 마우스의 위치가 페이지의 움직임과 정확히 일치하지 않는 지점에서 사용자들을 짜증나게 하는 스크롤잭킹(scrolljacking)을 유발합니다.
이 같은 사용자 혼란을 제외하고도 패럴렉스 스크롤링의 단점은 로딩 시간이 길고, 사이트의 대부분이 그래픽으로 이루어졌기 때문에 SEO가 빈약하다는 것입니다.
2016년에는 이러한 그래픽 경험이 수많은 웹사이트 사이에서 오디언스의 주목을 끌 수 있는 요소로 내다보았지만, 올해에는 오히려 패럴렉스 스크롤링의 이러한 번잡스러움 보다 실질적인 퍼포먼스에 집중해야 될 차례입니다.
6. 의미있는 모션
머티리얼 디자인의 원리 중 하나가 “모션 제공의 의미(motion provides meaning)’입니다. 패럴렉스 스크롤링 같은 애니메이션 효과를 고려해볼 수 있겠지만 여기 웹사이트와 앱에서의 모션을 향상시키는 요인이 있습니다.
구글이 정의하길, “모션(Montion)이란 의미있고 적절하며 관심을 집중시키고 지속적이어야 한다”고 이야기 하는데요, 피드백은 명확하고 전환은 효율적이면서 일관적이어야 한다고 합니다.
여기 구글 Android의 웹사이트를 보면 몇 가지 예시를 볼 수 있습니다.
- 상단 메인 Carousel 헤더 배너에 있는 텍스트들이 휘어지는 방식
- 전반적으로 Carousel 이미지 뷰어들이 완전히 한 바퀴를 도는 방식
- 동적 메뉴(OS 디바이스) 선택 시, 이미지가 슬라이드 되는 방식
그리고 2015년에 출시했지만 텀블러(Tumblr) 앱도 애니메이션 기반 머티리얼 디자인을 착용한 좋은 사례라 볼 수 있습니다.
7. Stock 이미지는 이제 그만!
현재 웹사이트 트렌드에서 고화질 이미지는 빠뜨릴 수 없는 매우 중요한 요소입니다. 특히 우리는 디지털 변환 과정을 겪고 있는 수많은 기업들이 대표성도 없고 창의성도 없는 일반적인 Stock 이미지를 사용하고 있는 것을 보고 있습니다.
회사 웹사이트는 비즈니스 가치를 반영하여야 하며 그건 마켓에서 구매한 이미지로는 대체할 수 없는 것입니다.
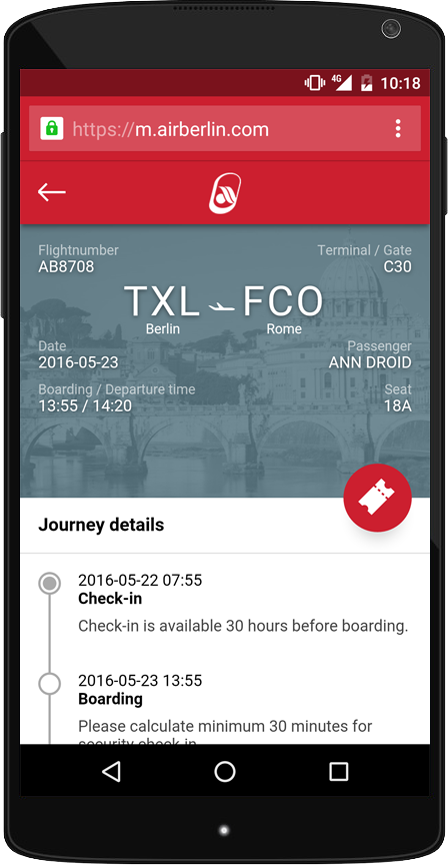
8. 적은 어플리케이션, 보다 많은 PWA
PWA(Progressive Web Apps)는 인터넷이 끊긴 오프라인 환경에서도 브라우저 웹을 쓸 수 있는 기술입니다. HTML5와 고급 JavaScript 기술을 기반으로 하고 있는 이 기술은 웹 앱의 모든 중요 데이터를 캐싱하여 오프라인 상태에서도 빠르고 안정적으로 브라우징 경험을 즐길 수 있게 합니다. 웹 페이지이지만 푸시 알림 및 홈 스크린 아이콘 등 모바일 앱과 거의 동일한 기능을 제공하기 때문에 모바일 OS에 구애받지 않는 개발방식, 그리고 빠른 구동 속도가 특징입니다.
만약 길이가 긴 앱 개발을 고려하고 있다면 PWA는 많은 이점을 가져다 줄 것입니다. 워싱턴 포스트를 비롯하여 에어 버린(Airberlin), 플립 카트(Flipkart) 등이 이 디자인을 사용하고 있습니다.
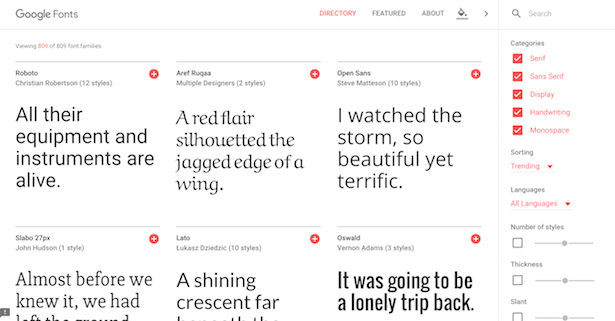
9. 구글 글꼴
2010년 구글은 오픈 소스 글꼴 라이브러리를 만들었는데요, 2016년에 머티리얼 디자인 연구를 계속 진행하면서 구글 폰트 서비스 또한 개편하였습니다.
다양한 배경 색상에서의 빠르고 쉬운 글꼴 미리보기 기능을 지원하는 이 서비스는 머티리얼 디자인에 가장 적합해 보이는 글꼴들을 강조 표시해줍니다. 흥미롭게도 구글은 Noto라는 무료 글꼴을 개발하여 800개의 언어로 응집된 시각적 언어를 제공함으로써, 언어 설정을 변경하여도 연속성을 유지하도록 했습니다.
아마도 2017년에는 더욱 더 많은 웹디자이너들이 구글 글꼴을 사용할 것으로 예상됩니다.
10. 미니얼리즘
사실 이 미니멀리즘(Minimalism)은 구글의 머티리얼 디자인을 포함하여 위에서 언급한 모든 트렌드들의 특징을 총칭합니다. 미니멀리즘은 결국 성능과 사용자 경험에 보다 중점을 두고 있는데요. 이러한 트렌드는 사용자들이 모든 콘텐츠들이 스크롤 없이 볼 수 있는 화면 위에 빽빽히 있을 거라 기대하지 않기 떄문에 모바일 화면에서 콘텐츠가 명확하게 보여야 할 뿐만 아니라 사용자들에게 스크롤링을 권장하는 반응형 웹사이트로 흐름이 이동하면서 시작되었습니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.